Drawer
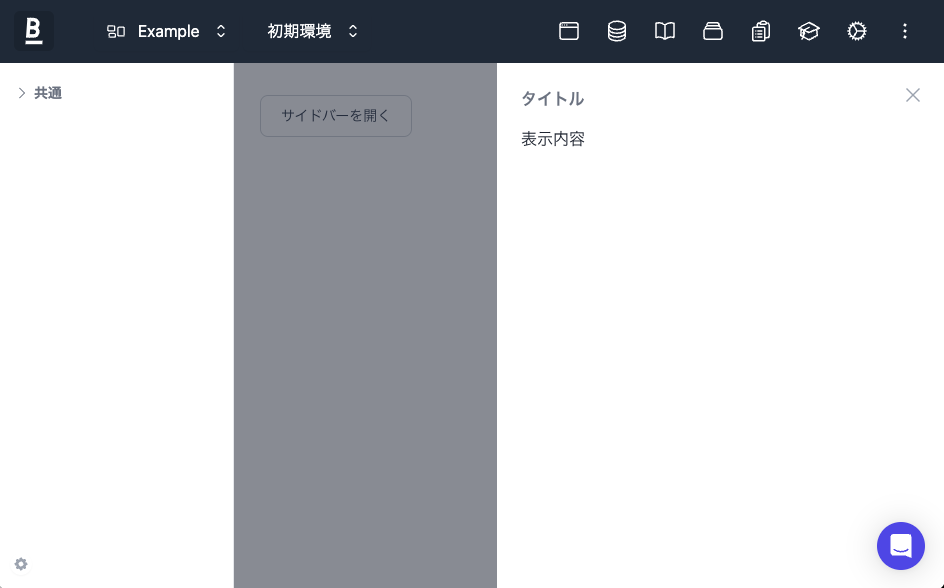
Drawerコンポーネントは、一時的に開くサイドバーの表示に使うコンポーネントです。 サイドバーはページの右側に表示され、×ボタンをクリックするか、サイドバー外の領域をクリックすることで閉じることができます。 タイトルおよび、表示する内容を指定できます。
開閉状態の管理は、 useState を使ってDrawerコンポーネント外で行なう必要があります。
基本的な使い方
import { useState } from "react";
import { Box, Drawer, Button } from "@basemachina/view";
const App = () => {
const [open, setOpen] = useState(false);
return (
<>
<Button title="サイドバーを開く" onClick={() => setOpen(true)} />
<Drawer title="タイトル" open={open} onClose={() => setOpen(false)}>
<Box>表示内容</Box>
</Drawer>
</>
);
};
export default App;
詳細なインターフェース
| 名前 | 説明 | デフォルト値 |
|---|---|---|
| open | Drawerの開閉状態を指定します。 | 必須 |
| onClose | Drawerを閉じる関数を指定します。 | 必須 |
| title | Drawerに表示するタイトル文字列を指定します。 | 必須 |
| children | Drawerコンポーネント内に表示するコンテンツを指定します。 | なし |