linkToActionGroup
linkToActionGroup関数は、別のアクショングループへ移動できるリンクを表示できる関数です。
基本的な使い方
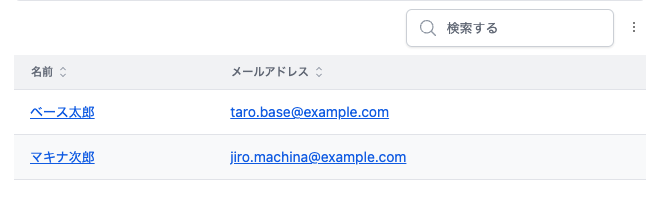
ユーザーの一覧を表示するアクションの実行結果に、ユーザーを編集するアクショングループへ移動できるリンクを表示する例を考えます。
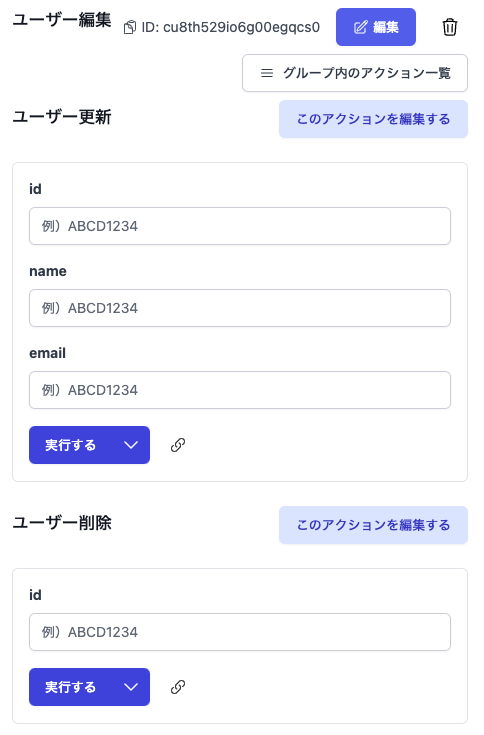
移動先のアクショングループは、ユーザーの更新とユーザーの削除の2つのアクションが設定されたアクショングループです。

使用例
以下がユーザーの一覧を表示するアクションに設定するスクリプトです。
const users = results[0].success;
return [
{
success: users.map((user) => ({
名前: linkToActionGroup(
user.name,
// ユーザーの詳細を表示するアクションの識別子を設定
"get-user-detail",
// ユーザーの詳細を表示するアクションへ渡すパラメータの値を設定
{
id: user.id,
name: user.name,
email: user.email,
},
),
メールアドレス: user.email,
})),
},
];表示結果

詳細なインターフェース
function linkToActionGroup(
title: string,
actionGroupId: string,
params?: object,
);引数
title: string
- リンクとして表示するテキストです
actionGroupId: string
- 移動先のアクショングループIDです
- アクショングループIDは、アクショングループの詳細画面の編集ボタンの下から確認できます

params?: object
- 移動先のアクショングループのアクションへ渡すパラメータです。キーがパラメータ名、値がパラメータに渡す値のオブジェクトです。
- 例
{ id: 1 }
- アクションのパラメータの入力値の種類ごとに渡せる値の型は以下です
| 入力値の種類 | 型 | 説明 | 例 |
|---|---|---|---|
| テキスト | string | - | { company_name: '株式会社ベースマキナ' } |
| 数値 | number | null | - | { user_id: 123 } |
| 日付 | Date | string | number | null | stringはDate型に変換できる値、numberはUnixTimestamp (秒)を入力してください。 | { created: '2023-01-01', updated: new Date(), deleted: 1609459200 } |
| ファイル | File | null | - | { upload_text: new File(['test'], 'test.txt', { type: 'text/plain' }) } |
| 真偽値 | boolean | - | { checked: true } |
| JSON値 | string | number | Date | null | JSON値の種類ごとに型が異なります。 テキストなら string | null、数値ならnumber | null、日付ならstring | number | Date | nullを渡せます。日付の場合 stringはDate型に変換できる値、numberはUnixTimestamp (秒)を入力してください。 | { company_name: '株式会社ベースマキナ', user_id: 123, created: '2023-01-01', deleted: null } |
| SQL | string | - | { query: 'SELECT * FROM users;' } |
| システム値 | string | - | { offset: '20' } |
| 配列 | Array | 各要素の種類の型は、各入力値の種類の型と同じです。 | { user_ids: [10, 11, 12] } |
| タプル | Array | 各要素の種類の型は、各入力値の種類の型と同じです。 | { id_and_name: [123, 'taro'] } |