Input
Inputコンポーネントは、入力フィールドを作成するためのコンポーネントです。テキスト、URL、Eメール、パスワード、数値に対応しています。
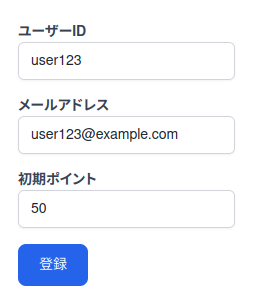
基本的な使い方
import { Flexbox, Box, Form, Button, Input } from "@basemachina/view";
const App = () => {
const handleSubmit = ({ values }) => {
console.log(values);
};
return (
<Form
initialValues={{
id: "user123",
email: "user123@example.com",
initialPoint: "50",
}}
onSubmit={handleSubmit}
>
<Flexbox direction="col">
<Box>
<Input
label="ユーザーID"
type="text"
name="id"
required
minLength="5"
maxLength="10"
pattern="\w+"
/>
</Box>
<Box>
<Input label="メールアドレス" type="email" name="email" required />
</Box>
<Box>
<Input
label="初期ポイント"
type="number"
name="initialPoint"
min="0"
max="100"
/>
</Box>
<Button type="submit" title="登録" color="blue" />
</Flexbox>
</Form>
);
};
export default App;
詳細なインターフェース
| 名前 | 説明 | 必須・任意 | デフォルト値 |
|---|---|---|---|
| name | 入力フィールドの名前を指定します。 | 必須 | なし |
| label | 入力フィールドのラベルを指定します。 | 任意 | なし |
| type | 入力フィールドの種類を指定します。text、url、email、password、numberのいずれかを指定します。 | 任意 | text |
| required | 入力が必須かどうかを指定します。trueの場合、入力が必須になります。 | 任意 | false |
| onChange | 入力内容の変更を検知するイベントハンドラー関数を指定します。引数としてReactイベントオブジェクト (opens in a new tab)が渡されます。 | 任意 | なし |
typeがtext、url、email、passwordの場合、さらに以下のプロパティを指定できます。
| 名前 | 説明 | 必須・任意 | デフォルト値 |
|---|---|---|---|
| maxLength | 入力可能な最大文字数を指定します。 | 任意 | なし |
| minLength | 入力が必要な最小文字数を指定します。 | 任意 | なし |
| pattern | 入力値が一致する必要のある正規表現のパターンを指定します。 | 任意 | なし |
typeがnumberの場合、さらに以下のプロパティを指定できます。
| 名前 | 説明 | 必須・任意 | デフォルト値 |
|---|---|---|---|
| max | 入力の最大値を指定します。 | 任意 | なし |
| min | 入力の最小値を指定します。 | 任意 | なし |
プロパティの詳細な仕様については以下のドキュメントを参照してください。