Accordion
Accordionコンポーネントは、開閉可能なコンテンツを表示するためのコンポーネントです。
基本的な使い方
import { Card, Accordion } from "@basemachina/view";
const App = () => {
return (
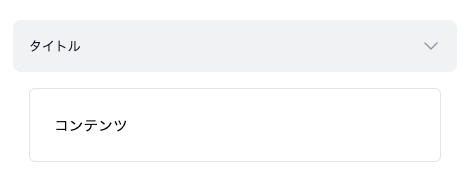
<Accordion title="タイトル">
<Card>コンテンツ</Card>
</Accordion>
);
};
export default App;
詳細なインターフェース
| 名前 | 説明 | デフォルト値 |
|---|---|---|
| title | アコーディオンメニューのボタンに表示するテキストを指定します。 | 必須 |
| defaultOpen | アコーディオンメニューを初めから開いた状態にするかどうかをbooleanで設定します。 | false |
| children | アコーディオンメニュー内に表示するコンテンツを指定します。 | なし |