DescriptionList
DescriptionList コンポーネントは、キーと値のペアをリスト形式で表示するためのコンポーネントです。表示形式は水平または垂直を選択できます。
基本的な使い方
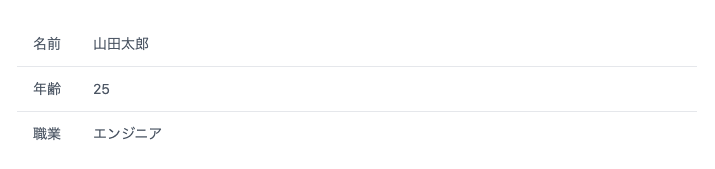
<DescriptionList
columnNames={{ name: "名前", age: "年齢", job: "職業" }}
item={{
name: "山田太郎",
age: 25,
job: "エンジニア",
}}
direction="horizontal"
/>

詳細なインターフェース
| 名前 | 説明 | デフォルト値 |
|---|---|---|
| columnNames | 各列の表示名を指定します。オブジェクト形式で指定します。表示名の指定が行なわれていない列は非表示となります。 | なし |
| item | 表示する項目のオブジェクトを指定します。キーと値のペアで構成されます。 | なし |
| direction | リストの表示方向を指定します。'horizontal' または 'vertical' のいずれかを指定できます。 | 'horizontal' |
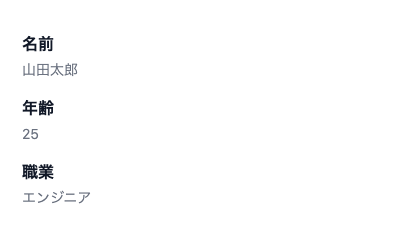
direction プロパティでリストの表示方向を指定します。'horizontal' を指定すると、項目名とその詳細が水平方向に並びます。一方、'vertical' を指定すると、項目名とその詳細が垂直方向に並びます。指定がない場合、デフォルトで 'horizontal' が適用されます。