ページネーション
アクションの実行結果を取得する際に、ページネーションで結果を都度を設定できます。
ページネーションに必要な作業はページネーション時に利用するパラメーターを定義すること、そしてそのパラメーターを使って結果表示のカスタマイズでページネーションの設定を行なうことです。
ページネーションの種類
ページネーションの方式にはいくつか種類があります。
- オフセット式ページネーション
- カーソル式ページネーション
データソースのインターフェースに合わせてどちらをご利用するかお選びください。
オフセット式ページネーション
オフセット式ページネーションは、ページごとのデータ数と開始地点を使ってページネーションをするパターンです。
パラメーターの設定
オフセット式の場合、2つの数値パラメーターを用意します。
- オフセット値を入力するパラメーター
- ページサイズの値を入力するパラメーター
これらの値は前後のページへ移動するたびにベースマキナ上で値が更新されます。
下記の例ではSQLのアクションにオフセット式ページネーションのパラメーターを利用しています。
それぞれ offset, limit という値で取り扱っています。

ページネーション設定の紐づけ
ページネーションの設定は結果表示のカスタマイズから行なえます。
初期状態ではページネーションはしない設定が適用されています。
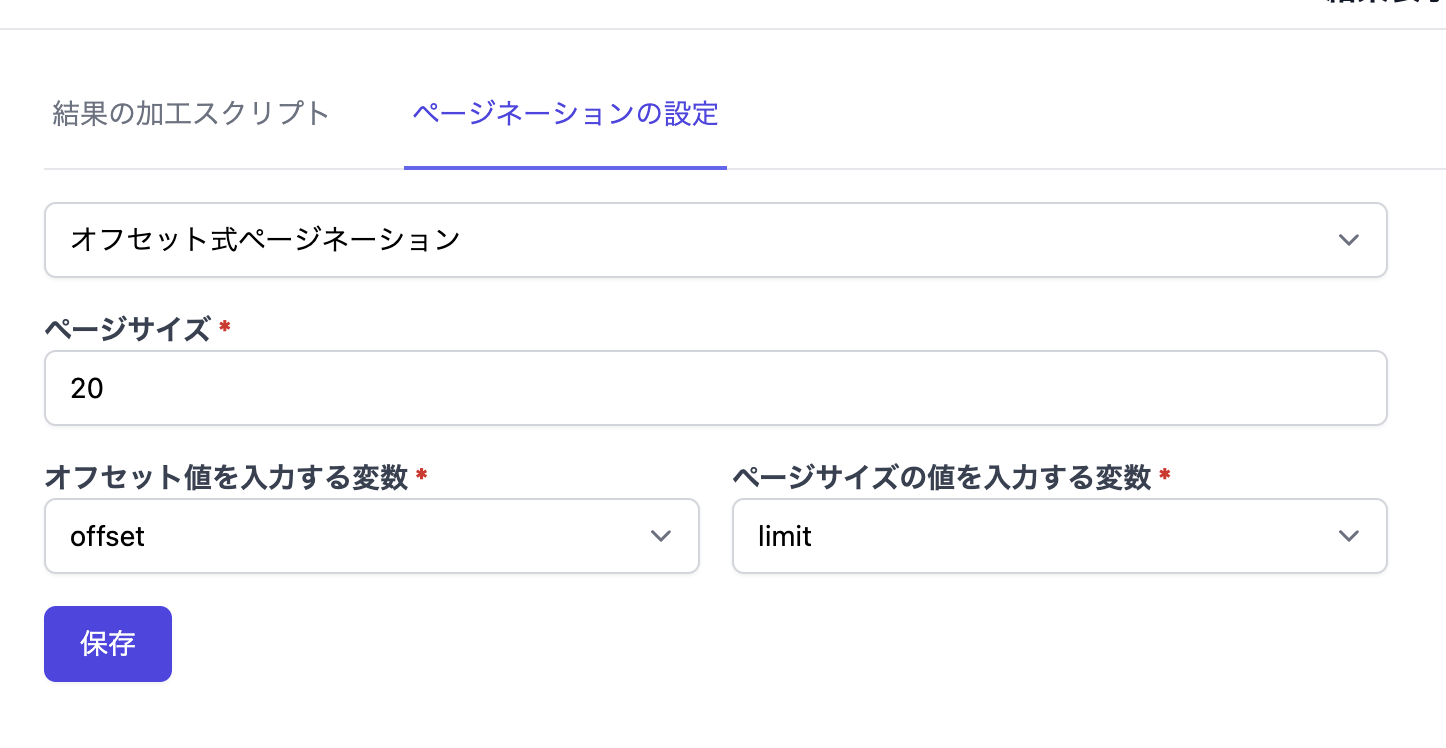
オフセット式ページネーションを選択すると、「ページサイズ」(ページごとのデータ数)の設定欄と、パラメーターを紐づける選択欄が表示されます。
さきほどパラメーターの設定で用意したパラメーターを選び、移動時に計算されたページネーション関連の値がアクションへ受け渡されるようにしてください。

ページネーションの動作
ページネーションの設定を保存したあと、ページを再読み込みしてアクションを再実行するとページネーションが有効になった状態で結果を見られます。
結果一覧のテーブルの下部に、ページネーション用のカーソルが表示されます。左右の矢印を押すとパラメーターに渡される値が変わり、前後のページに移動できます。
オフセット形式の場合は現在のページ番号を保持しているため、それもカーソルとともに表示されます。

カーソル式ページネーション
カーソル式ページネーションは、パフォーマンスに優れているページネーションの方法でデータの数が多いときによく使われ、Infinite ScrollやAPIなどで使用されることもあります。
なお、このページネーション方法を取る場合はユーザーの皆さまのAPI側の実装がカーソルの値を受け付けられることが前提です。
パラメーターの設定
カーソル式の場合は以下の2通りのどちらかの移動形式を取ります。
- 後方向に次々にページ移動する
- 前後のページに移動する
後方向に次々にページ移動する場合
次のページ移動に使うカーソル文字列を受け付ける値をテキストパラメーターとして用意します。
前後のページに移動する場合
上記に加えて、前方向のページ移動に使うカーソル文字列を受け付ける値をテキストパラメーターとして用意します。

ページネーション設定の紐づけ
ページネーションの設定は結果表示のカスタマイズから行なえます。
カーソル式ページネーションを選択すると、必須・任意両方の設定値の入力欄が表示されます。
後方向には必ずページ移動できることを想定しているので、以下の3つの値は必須です。
- 次ページの有無
- 次ページのカーソル
- 次ページのカーソルを入力するパラメーター
また、前方向にも移動したい場合は以下の3つの値も設定してください。
- 前ページの有無
- 前ページのカーソル
- 前ページのカーソルを入力するパラメーター
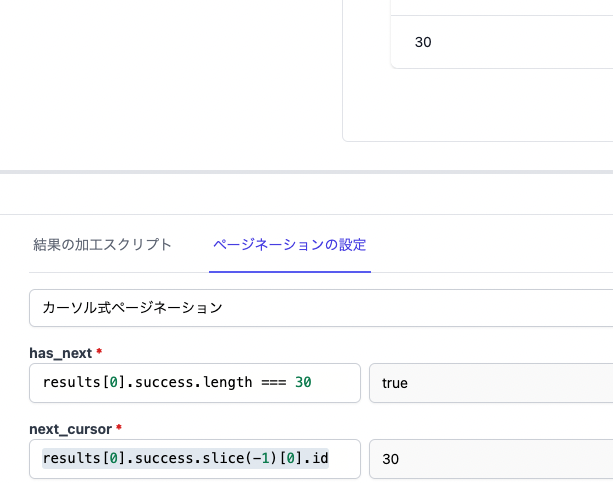
「次ページのカーソル」のように入力欄が2つ並んでいる設定箇所は、左側が入力値を計算するためのJavaScriptの入力欄、右側が現在表示されている実行結果から値を実際に抜き出してきたときの実行結果を表しています。
そのため、初期状態では右欄の表示がnullになっています。
実際の設定例として、簡易的に30件ずつ値が返ってくるページネーションを想定します。

次ページの有無には30件ちょうどで値が返ってくる場合であれば次のページが存在すると仮定してJavaScriptの条件文を設定します。
次に、「次ページのカーソル」にはカーソルとして配列の末尾のIDを指定しています。
このように毎回返ってくるレスポンスの内容を、次のページネーションの情報として受け渡すことができます。
なお、どのようなレスポンスをもとにしてJavaScriptを書けばよいか知りたい方は、結果の加工と同様に結果の加工スクリプトのタブの加工前のデータをご確認ください。
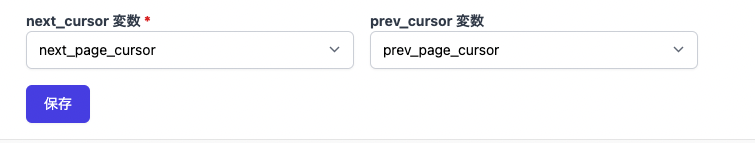
最後に、JavaScript経由で取得されたカーソル文字列をどのパラメーターに紐づけるかを設定します。
さきほどパラメーターの設定で用意したパラメーターを選び、移動時に計算されたページネーション関連の値がアクションへ受け渡されるようにしてください。

ページネーションの動作
ページネーションの設定を保存したあと、ページを再読み込みしてアクションを再実行するとページネーションが有効になった状態で結果を見られます。
オフセット式とは異なり、現在のページ番号を保持していないため、次ページの有無と前ページの有無のフラグ値に応じたカーソルの矢印のみが表示されます。