ビューとは
ビューとは、JavaScriptを使うことで自由なUIを作成できる機能です。
ベースマキナが用意したコンポーネントを使って自由度の高いUIを実現しつつ、フルスクラッチの画面開発よりも圧倒的に早く管理画面を構築できます。
ビューではデータの表示だけではなく、画面表示後にアクションを呼び出したり、画面の移動もできます。
単一のアクションと結果加工のスクリプトでは難しい、複雑な業務をする画面や複数のデータを一箇所に集約して業務効率を上げるための画面を作成できます。
ビューで使える機能
ビューのなかでは、ベースマキナの他の機能を関数を呼び出して利用できます。
- アクションの呼び出し
- ログイン・権限情報の利用
- 画面移動(アクション、ビュー、外部URL)
- 別の画面から移動してきた際のURLパラメーターの受け取り
ビューの作成方法
ビューをベースマキナの画面上で作成する方法を説明します。
まず、ビューの一覧・作成画面には画面右上の下記のアイコンをクリックすることで移動できます。
ビューは通常のWebフロントエンド開発のように、JavaScriptを利用することで作成できます。
Reactコンポーネントとして宣言して、default exportされたものが画面に表示されます。
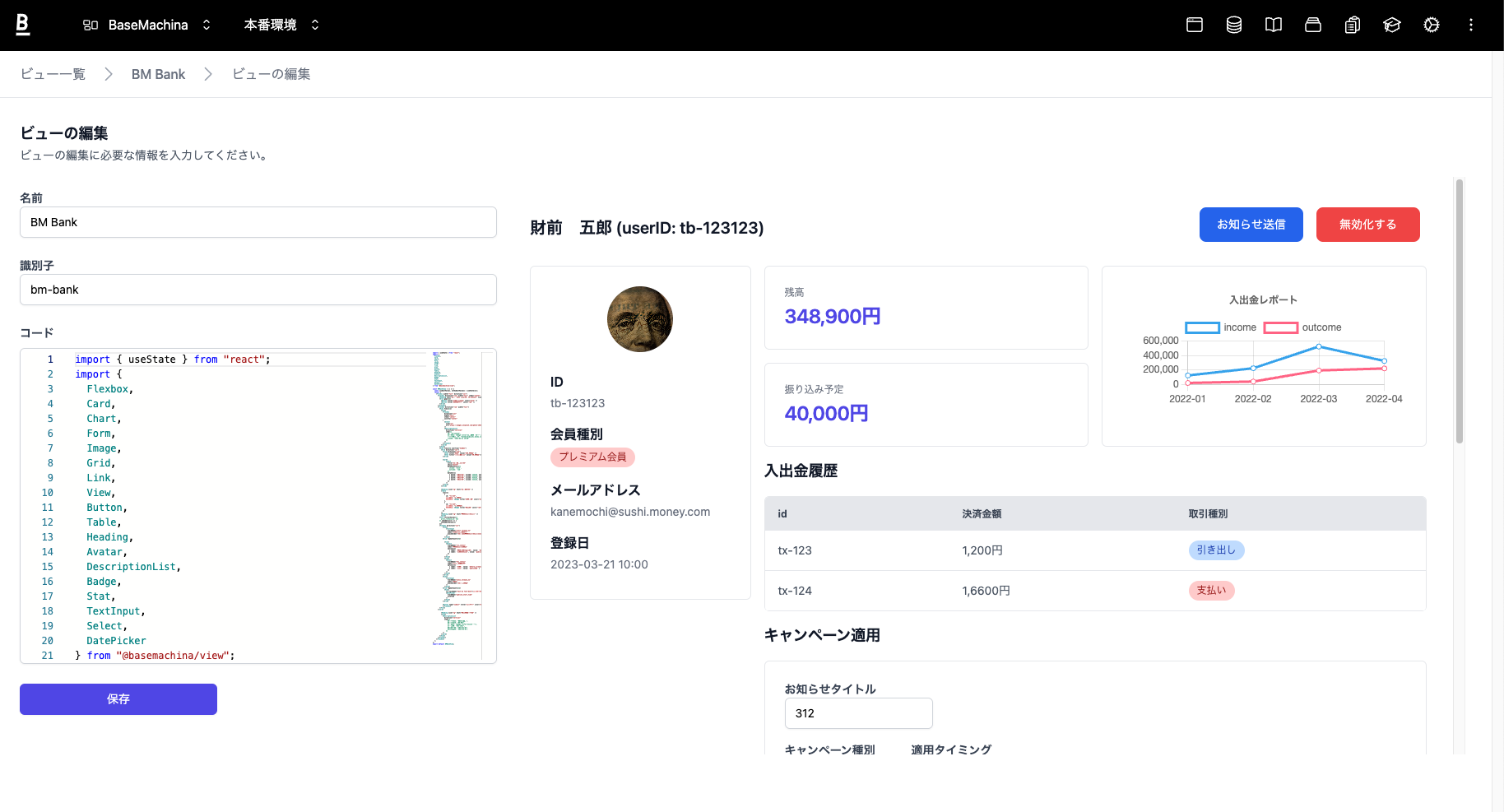
ビューを作成するには、次の情報を入力する必要があります。
- 名前
- 識別子
- コード(JavaScript)
識別子は画面移動時に移動先のビューを特定する際などに使います。
また、フォームでJavaScriptを入力すると画面右側にプレビューが表示されます。

ビューの作成に使われるコードは次のようなイメージです。
Reactのコードを呼び出して利用したり、 @basemachina/view というベースマキナ製のパッケージをインポートして利用できます。
また、前述の通りアクションの呼び出しなども関数経由で行なえます。
import { useState } from "react";
import {
Flexbox,
Card,
Chart,
Form,
Image,
DatePicker,
useExecuteAction,
useURLQueries,
...
} from "@basemachina/view";
const BMBankView = () => {
const urlQueries = useURLQueries()
const userId = urlQueries["userId"]
const [deactivate, { errors }] = useExecuteAction("deactivate-action-id")
const handleDeactivateButtonClick = () => {
deactive([{
name: "userId",
value: userId
}])
}
return (
<Flexbox width="full" direction="col">
<Flexbox direction="row" width="full" items="center" justify="between">
<Heading text={`財前 五郎 (userID: ${userId})`} size="xl" />
<Grid gap={2}>
<Button title="無効化する" color="red" onClick={handleDeactivateButtonClick} />
</Grid>
</Flexbox>
<Flexbox direction="row" width="full">
<Box flex={1}>
<Card>
...
</Card>
</Box>
...
</Flexbox>
</Flexbox>
);
};
export default BMBankView;