showSuccessToast / showErrorToast
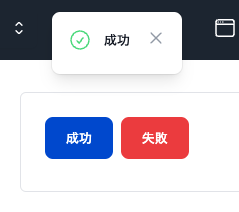
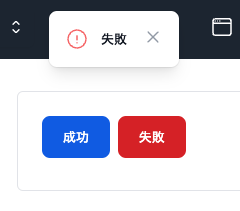
showSuccessToast / showErrorToastは、成功・失敗時にトーストを表示する関数です。
基本的な使い方
import {
Card,
Button,
showSuccessToast,
showErrorToast,
} from "@basemachina/view";
const App = () => {
return (
<Card>
<Button
title="成功"
type="button"
color="blue"
onClick={() => showSuccessToast("成功")}
/>
<Button
title="失敗"
type="button"
color="red"
onClick={() => showErrorToast("失敗")}
/>
</Card>
);
};
export default App;

詳細なインターフェース
引数
| 引数名 | 型 | 説明 | 例 |
|---|---|---|---|
message | string | トーストに表示するカスタムメッセージ | 必須 |
戻り値
この関数は戻り値を返しません。