Textarea
Textareaコンポーネントは複数行のテキストを入力するためのコンポーネントです。
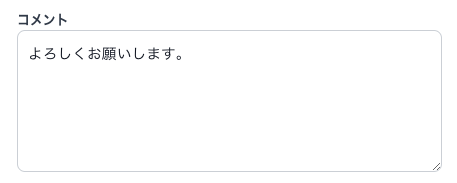
基本的な使い方
import { Form, Button, Textarea } from "@basemachina/view";
import { Stack } from "@chakra-ui/react";
const App = () => {
const handleSubmit = ({ values }) => {
console.log(values);
};
return (
<Form
initialValues={{
comment: "よろしくお願いします。",
}}
onSubmit={handleSubmit}
>
<Stack>
<Textarea
label="コメント"
name="comment"
placeholder="例) よろしくお願いします。"
rows={5}
required
maxLength={10}
minLength={5}
/>
<Button type="submit" title="登録" color="blue" />
</Stack>
</Form>
);
};
export default App;
詳細なインターフェース
| 名前 | 説明 | デフォルト値 |
|---|---|---|
| name | 入力フィールドの名前を指定します。 | 必須 |
| label | 入力フィールドのラベルを指定します。 | 任意 |
| placeholder | 入力フィールドのプレースホルダーを指定します。 | 任意 |
| rows | 入力フィールドの行数を指定します。 | 任意 |
| required | 入力フィールドが必須かどうかを指定します。trueの場合、入力が必須になります。 | false |
| disabled | 入力フィールドを無効にするかどうかを指定します。trueの場合、入力フィールドが無効になります。 | false |
| maxLength | 入力可能な最大文字数を指定します。 | 任意 |
| minLength | 入力が必要な最小文字数を指定します。 | 任意 |
| onChange | 入力内容の変更を検知するイベントハンドラー関数を指定します。引数としてReactイベントオブジェクト (opens in a new tab)が渡されます。 | 任意 |