Select
Selectコンポーネントは、セレクトボックス(ドロップダウンリスト)を作成するためのコンポーネントです。
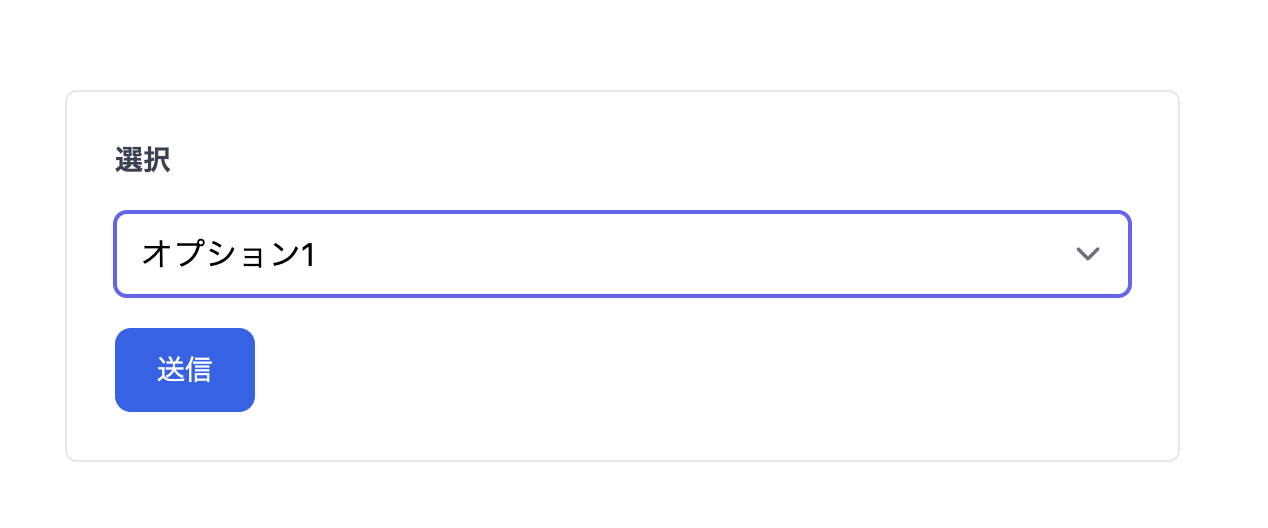
基本的な使い方
import { Card, Form, Flexbox, Select, Button } from "@basemachina/view";
const App = () => {
const options = [
{ label: "オプション1", value: "1" },
{ label: "オプション2", value: "2" },
{ label: "オプション3", value: "3" },
];
return (
<Card>
<Form onSubmit={() => {}}>
<Flexbox direction="col">
<Select name="choice" label="選択" options={options} />
<Button type="submit" title="送信" color="blue" />
</Flexbox>
</Form>
</Card>
);
};
export default App;
詳細なインターフェース
| 名前 | 説明 | 必須・任意 | デフォルト値 |
|---|---|---|---|
| name | フィールドの名前を指定します。 | 必須 | なし |
| label | ラベルを指定します。 | 任意 | なし |
| options | 選択肢の配列を指定します。配列内の要素は{label: '', value: ''}の形式で指定してください。 | 必須 | なし |
| onChange | 入力内容の変更を検知するイベントハンドラー関数を指定します。引数としてReactイベントオブジェクト (opens in a new tab)が渡されます。 | 任意 | なし |