Form
Formコンポーネントは、状態を持つフォームを作成するためのコンポーネントです。
このFormコンポーネントを用いて作成されたフォームは、送信時にその状態のオブジェクトを値として返す機能を持っています。
submitに使う関数のなかでこのオブジェクトを活用が可能です。
また、FormコンポーネントはさまざまなInputコンポーネントと組み合わせて利用できます。
例えば、TextInputやDatePickerなどのコンポーネントを組み合わせることで、多様な形式の入力値を作成が可能となります。
これらの入力コンポーネントには各々一意のnameが設定できます。そしてnameは最終的にsubmit用の関数に渡ってくるオブジェクトのキーとなります。
基本的な使い方
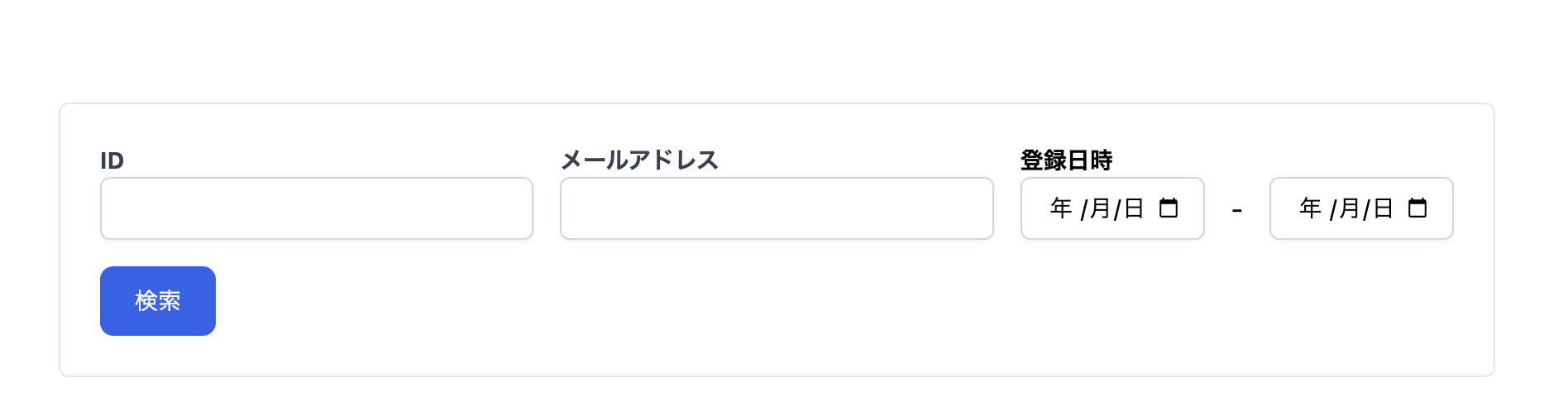
以下に示すのは、Formコンポーネントと各種のInputコンポーネントを組み合わせた基本的な使用例です。
Formコンポーネントの初期値を設定し、onSubmitメソッドにて送信時の処理を定義しています。
送信時にはFormコンポーネントの状態がオブジェクトとして取得でき、それを引数として送信処理を実行します。
import {
DateTimePicker,
Grid,
Flexbox,
Box,
Form,
TextInput,
Button,
useExecuteActionLazy,
} from "@basemachina/view";
const App = () => {
const [executeAction, { loading, errors, data }] =
useExecuteActionLazy("action-id");
const handleSubmit = ({ values }) => {
executeAction({
id: values.id,
email: values.email,
registered_at_from: values.registered_at_from,
registered_at_to: values.registered_at_to,
});
};
return (
<Form
initialValues={{
email: "sample@test.com",
id: "sample",
registered_at_from: "2020-04-01T10:00",
registered_at_to: "2028-03-31T18:00",
}}
onSubmit={handleSubmit}
>
<Flexbox direction="col">
<Grid repeatCount={3}>
<Box>
<TextInput name="id" label="ID" />
</Box>
<Box>
<TextInput name="email" label="メールアドレス" />
</Box>
<Box>
<p className="text-sm font-bold">登録日時</p>
<Flexbox items="center" justify="between">
<DateTimePicker name="registered_at_from" />
<span>-</span>
<DateTimePicker name="registered_at_to" />
</Flexbox>
</Box>
</Grid>
<Button type="submit" title="検索" color="blue" />
</Flexbox>
</Form>
);
};
export default App;
詳細なインターフェース
| 名前 | 説明 | デフォルト値 |
|---|---|---|
| id | フォームのIDを指定します。 | なし |
| initialValues | フォームの初期値をオブジェクトとして指定します。 | |
| onSubmit | フォームが送信されたときに呼び出される関数を指定します。引数としてフォームの入力値のオブジェクトを受け取ります。 | 必須 |