Checkbox
Checkboxコンポーネントは、チェックボックスの入力を行なうためのコンポーネントです。
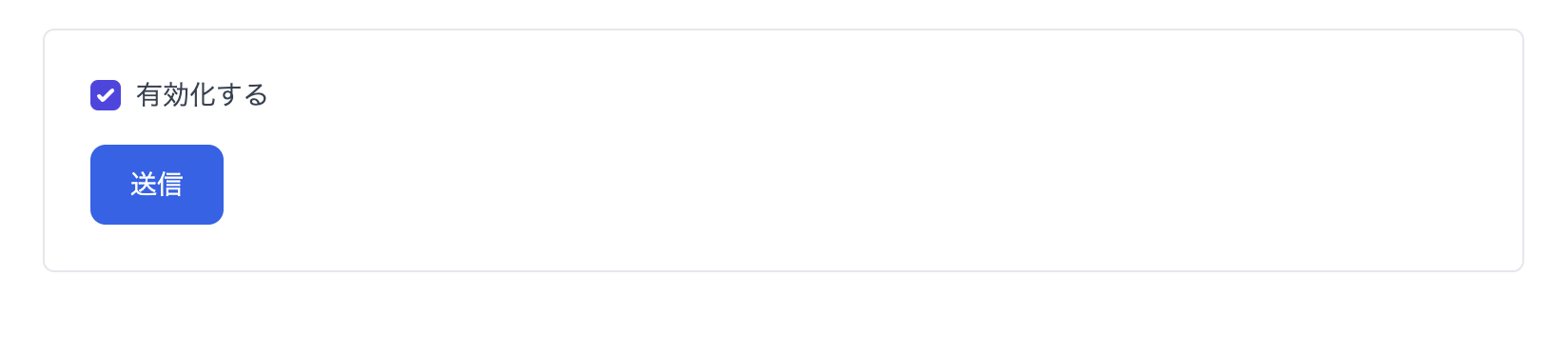
基本的な使い方
import { Card, Form, Flexbox, Checkbox, Button } from "@basemachina/view";
const App = () => {
return (
<Card>
<Form onSubmit={() => {}}>
<Flexbox direction="col">
<Checkbox name="isActive" label="有効化する" />
<Button type="submit" title="送信" color="blue" />
</Flexbox>
</Form>
</Card>
);
};
export default App;
詳細なインターフェース
| 名前 | 説明 | 必須・任意 | デフォルト値 |
|---|---|---|---|
| name | フィールドの名前を指定します。 | 必須 | なし |
| label | チェックボックスのラベルを指定します。 | 任意 | なし |
| value | チェックボックスが選択されたときの値を指定します。 | 任意 | なし |
| disabled | チェックボックスが無効化されているかどうかを指定します。trueの場合、チェックボックスはクリックできません。 | 任意 | false |