Git管理
ビューのコードは、基本的にブラウザ上のエディタで編集を行ないますが、「コード取得設定」を有効化することで、アクション経由でビューのコードを取得可能になります。
この機能をGitHubやGitLabなどのワークフローと組み合わせることで、ビューのコードをバージョン管理できます。
活用例は、以下の通りです。
- ファイル分割
- TypeScriptの利用
- 環境ごとに合わせたbranchの切り替え
- 任意のライブラリの使用
また、ビューのコード取得設定を導入しやすくするため、ボイラープレートのリポジトリ (opens in a new tab)と、ローカル環境で編集中のビューをプレビューするためのツール (opens in a new tab)を提供しています。
コード取得設定
コード取得設定を有効化すると、アクション経由でビューのコードを取得できます。
取得方法の例としては、以下のものが挙げられます。
- HTTP APIアクションで、GitHub API経由でビューのコードを取得する
- GCSアクションまたはS3アクションで、バケットからビューのコードを取得する
加えて、変数・シークレットの機能と組み合わせることで、環境ごとに別のコードを取得することも可能となります。 通常のビューでは、全環境で共通のコードを使用するので、コード取得設定を有効化する大きな利点となります。
利用方法
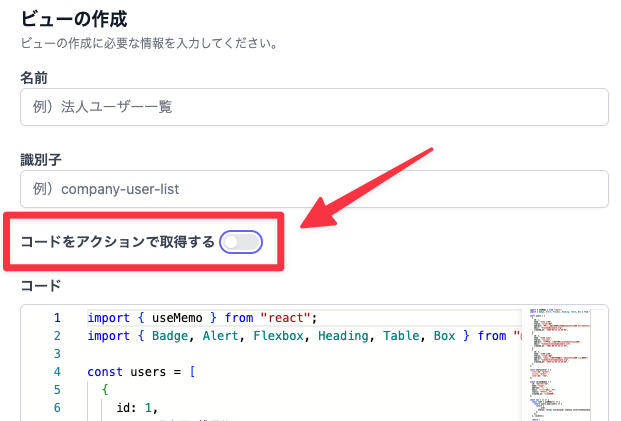
- ビューの作成・編集画面で、「コードをアクションで取得する」を選択する

-
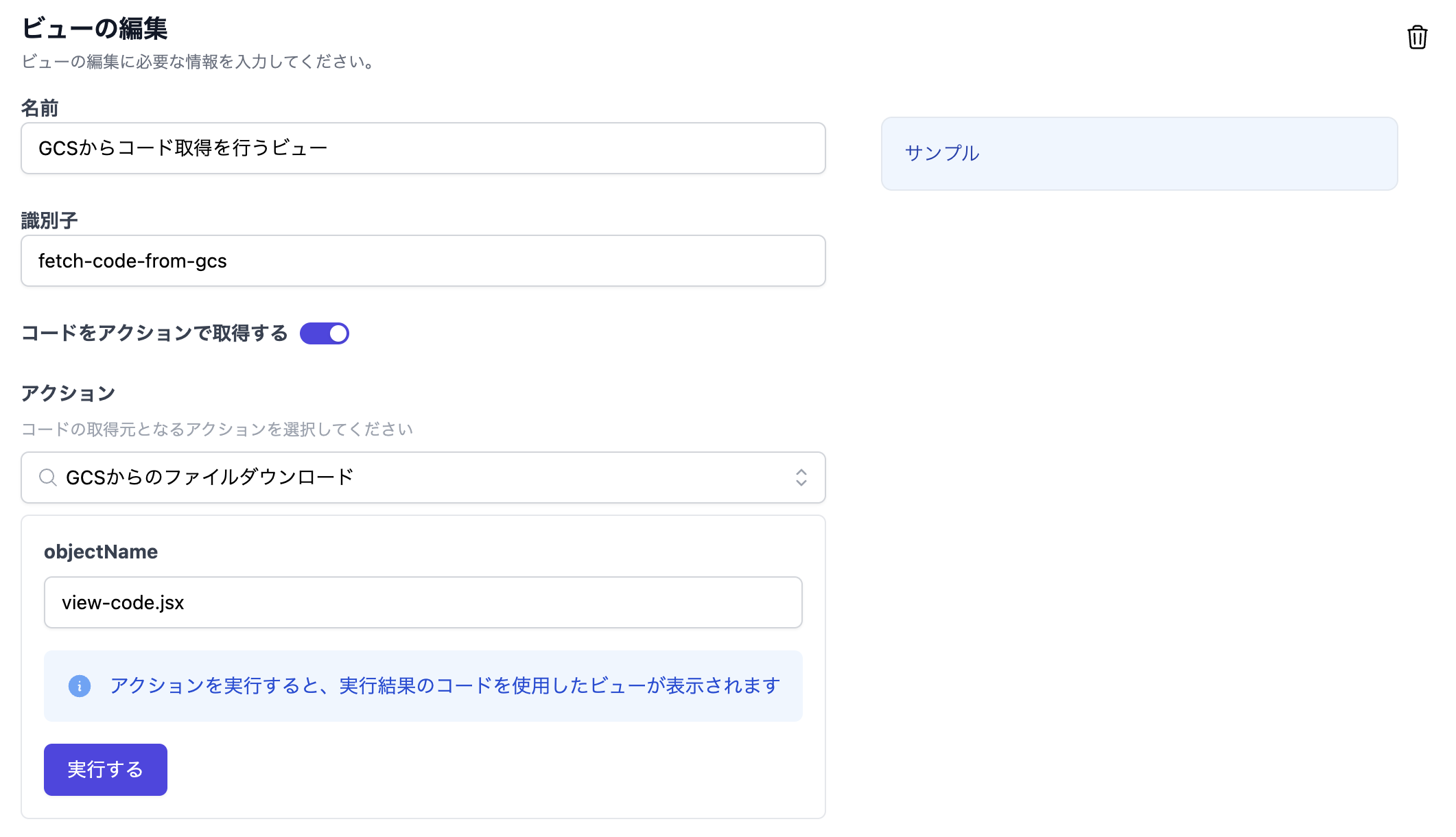
コードの取得元となるアクションを選択する
- 例えば、GCSアクションやS3アクションを選択します
-
コードの取得元となるアクションの引数を入力して、実行する
- 例えば、GCSアクションに
objectNameを指定して実行すると、その結果のコードを実行してビューとして表示します - S3アクションの場合は
keyを指定して実行します
- 例えば、GCSアクションに
コード例 (GCSまたはS3にアップロードされたview-code.jsx)
import { Alert } from "@basemachina/view";
const App = () => <Alert message="サンプル" />;
export default App;実行例

- 保存する
- 次回以降、保存したビューを表示するたびにアクション経由でコードを取得するようになります
活用方法
ファイル分割・TypeScriptの利用
「利用方法」の例のように、JSXファイルを単にアクション経由で取得する形も可能ですし、WebpackとBabelを利用して、分割したTypeScript・TSXファイルをトランスパイルしたうえでバンドルする形でも利用可能です。
実際の設定例は、GCSのサンプル (opens in a new tab)をご覧ください。S3アクションでも同様の方法で利用可能です。
branchの切り替え
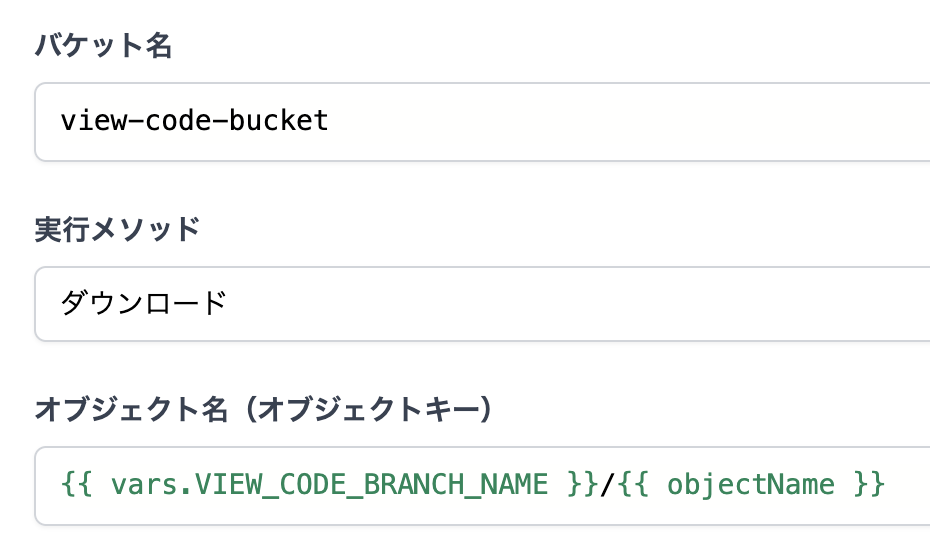
例えばGCSアクションやS3アクションを使う場合、環境ごとに合わせたbranch名を変数に登録することで、本番環境ではmain branchの、開発環境ではdevelop branchのコードを使うといったことが可能となります。
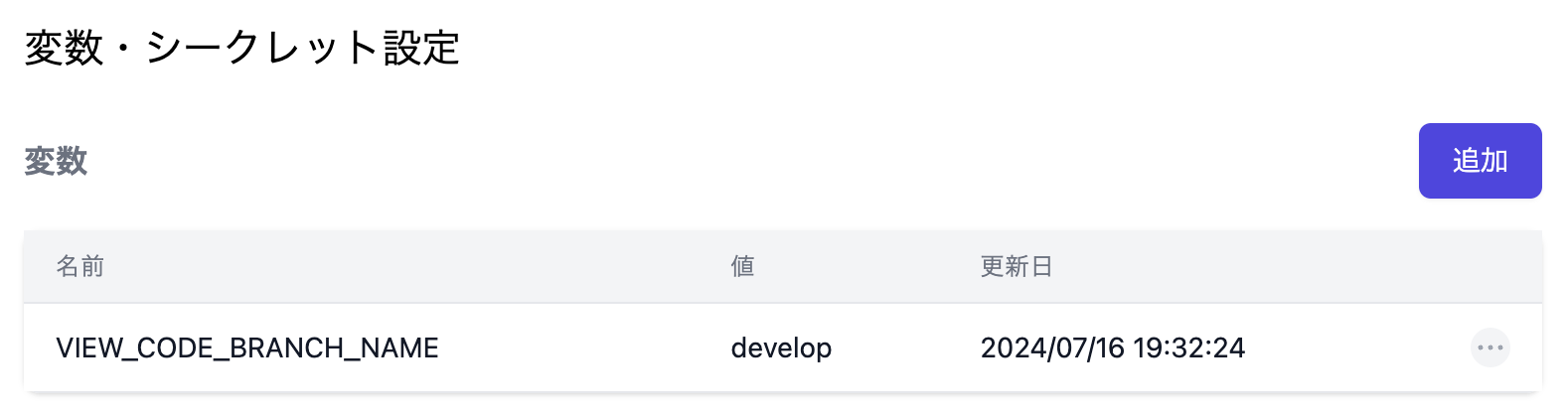
以下のように、変数を登録し、アクションの設定を行なうことで実現できます。
変数の登録例

GCSアクションの設定例

GCSのサンプル (opens in a new tab)では、branch名ごとにPrefixを分けてファイルアップロードを行なうように初めから設定されています。
任意のライブラリの使用
「ファイル分割・TypeScriptの利用」の例と同様、Webpackを利用することで任意のサードパーティのライブラリをバンドルして使用できます。
ただし、ライブラリのサイズによってはビューの読み込みに時間がかかってしまう点、およびブラウザ上で動作しないライブラリは使用できない点に注意してください。
GCSのサンプル (opens in a new tab)の設定内容は、 npm install で追加したpackageがバンドル対象となります。
マスターデータ取得設定の利用
ファイルの指定に使うパラメーターでマスターデータ取得設定を利用することで、ファイル名入力の手間を省くことができます。