image
image関数は、画像の表示方法を指定できる関数です。
画像サイズの指定および、拡張子のないURL(自動的に画像表示されないもの)に対する画像表示に使えます。
基本的な使い方
以下は、アクションの実行結果から画像のURLを取得し、表示サイズを設定して表示する例です。
使用例
const src = results[0].success.imageURL;
return {
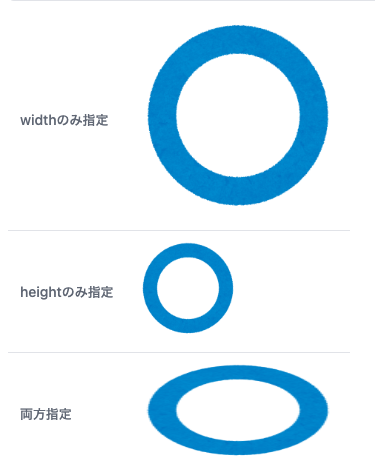
widthのみ指定: image({ src, width: 200 }),
heightのみ指定: image({ src, height: 100 }),
両方指定: image({ src, width: 200, height: 100 }),
};表示結果

widthとheightのどちらかのみを指定した場合は、画像の縦横比率を維持したまま表示されます。
詳細なインターフェース
function image(params: {
src: string;
width?: string | number;
height?: string | number;
});引数
params.src: string
- 画像のURLを指定します。
params.width?: string | number
- 画像の幅を指定します。数値の場合はピクセル単位で指定します。
- 例
"100px"100
params.height?: string | number
- 画像の高さを指定します。数値の場合はピクセル単位で指定します。
- 例
"100px"100