UIビルダーとは

UIビルダーは、ビューの作成をノーコードに近い形式で行なえる機能です。
ソフトウェアエンジニアか否かを問わず広いお客さまが、型が決まった範囲で情報やフォームを集約した自然なUIで管理画面を作ることを目的としています。
UIビルダーは、現在α版の機能となっております。また大幅な機能変更が入ることによるお客さまへの業務影響を考慮し、主に新規のお客さまを中心に限定的に公開しています。
UIビルダーの利用目的
ベースマキナにはアクションとビューの2種類の画面作成方法があります。
アクションではパラメーターの型に応じたフォームと、レスポンス内容に対応した画面が自動で作成されます。
一方でビューでは、プレビューツールやGit管理などの機能を使いつつ、JavaScriptを使って自由なUIを作成できる機能です。
UIビルダーは、その中間の位置づけの画面作成機能です。
決められた範囲でコンポーネントやイベントトリガーの設定を行なうことで、業務をストレスなく行なえる管理画面を作成できます。
利用想定
具体的には以下のような画面を作ることを想定しています。
- 複数のアクションを呼び出して、ユーザーの関連情報を集約する詳細画面
- レコードの新規追加画面へのボタンや、行ごとの操作メニューがついたテーブルを表示できる検索画面
- グリッドやタブなどを用いたレイアウトで、複数の業務の起点に使える画面
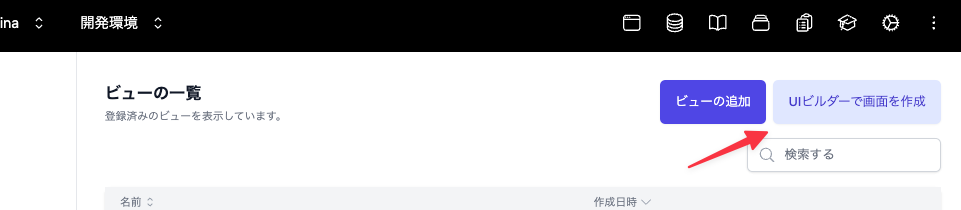
UIビルダーへの導線
UIビルダーへの導線は、ビューの一覧画面の上部にあります。
クリックするとUIビルダーでのビュー作成画面が開きます。

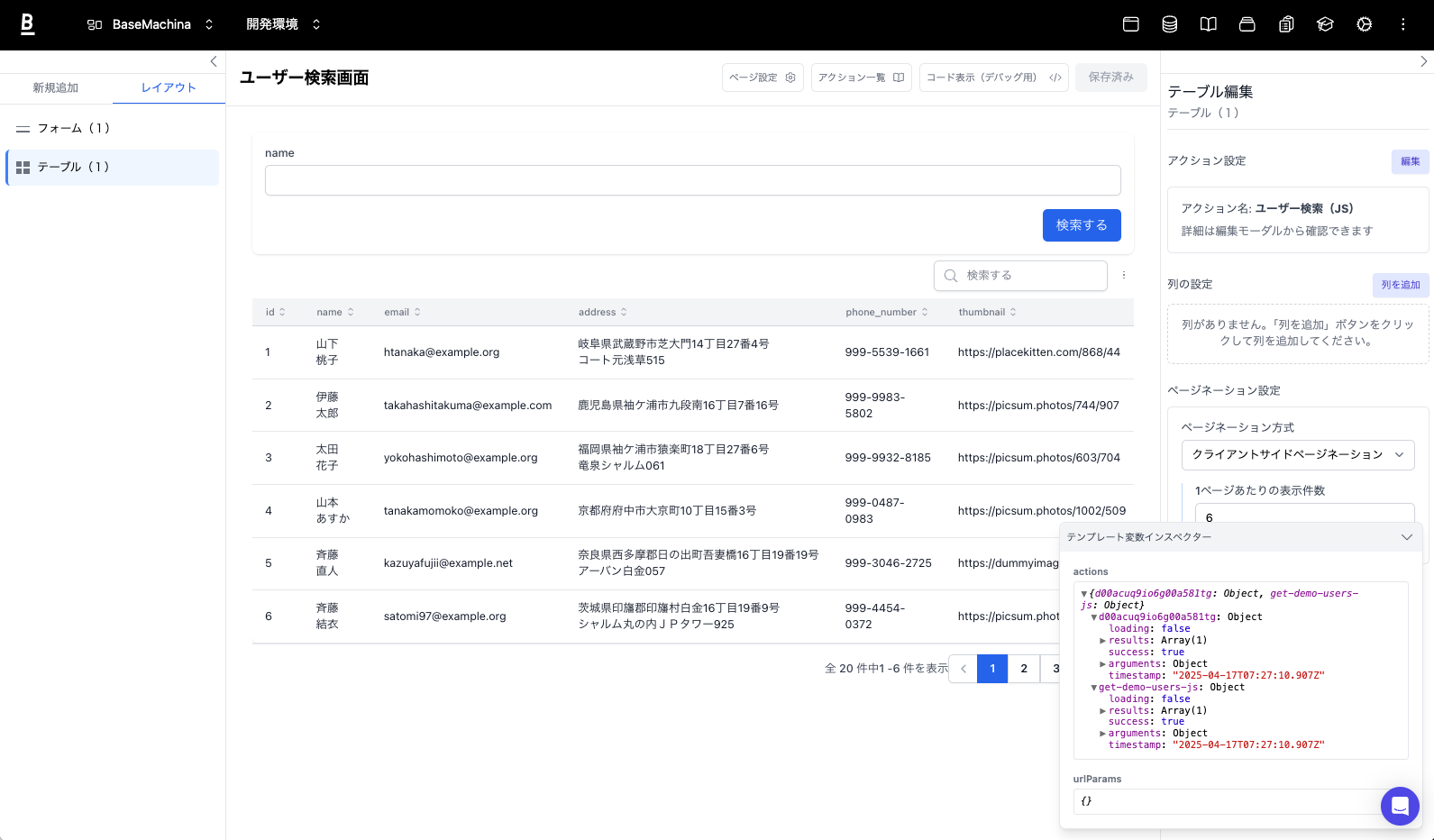
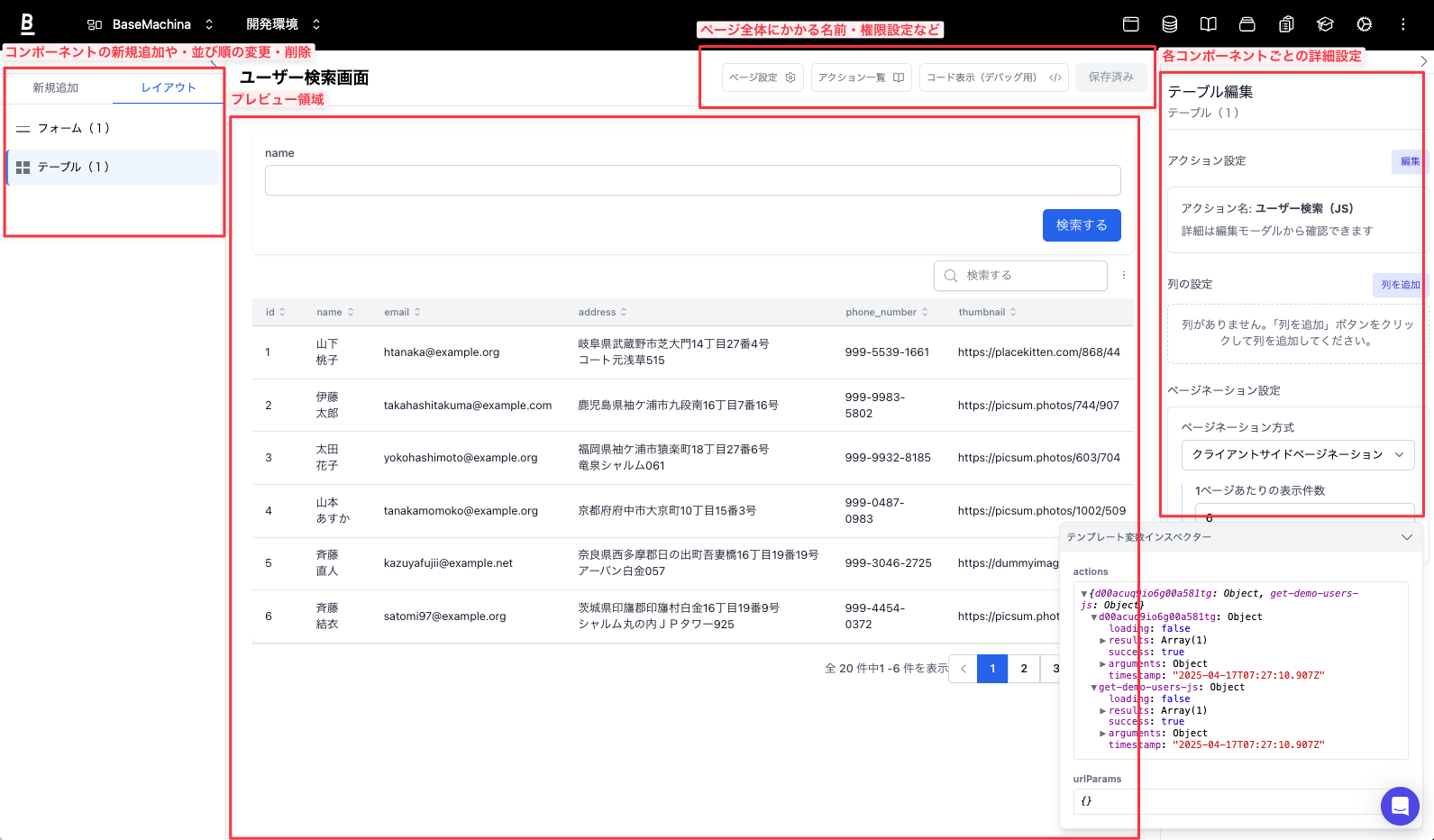
画面構成

UIビルダーの設定画面は大きく4つの領域で構成されています。
- コンポーネント追加、配置換えをする左側のサイドバー
- コンポーネントごとの設定をする右側のサイドバー
- 設定内容をプレビューする中央の表示領域
- 画面名やアクセス制御など、ページ全体にかかる設定をする上部のメニュー
です。それぞれの領域で設定を登録した後、画面上部のメニューの「保存」ボタンを押すと、設定内容が保存されます。
コンポーネント
コンポーネントの配置方法
左側のサイドバーの「新規追加」タブからコンポーネントを選択すると、中央の表示領域の一番下にコンポーネントが追加されます。
追加されたコンポーネントは同じく左側のサイドバーの「レイアウト」タブで削除や並べ替え、入れ子にする設定が行なえます。
コンポーネントの種類別の設定
「レイアウト」タブでコンポーネントを選択すると、各コンポーネントごとの詳細設定を行なえます。
テキスト
テキストを表示するためのコンポーネントです。
見出しやページタイトルにご利用ください。
アクションフォーム
アクションを実行するためのフォームです。
実行するアクションの設定や、実行時に表示するメッセージなどを設定できます。
実行後の処理の設定で、画面移動や再読み込みなどの処理も設定できます。
アクションテーブル
アクションの実行結果を表示するためのコンポーネントです。
ページ表示時にアクションを実行するか、別のコンポーネント(アクションフォーム)で実行したアクションの実行結果を表示するかを設定できます。
また、高度なオプションでアクションの結果を調整できます。
ページネーション設定
ページネーション方式を選んで、クライアントサイドとサーバーサイドのどちらでページネーションを行なうかを設定できます。
サーバーサイドの場合はオフセット形式かカーソル形式かを選択できます。
それぞれの形式に対応して、ページネーションに設定するアクションのパラメーターなどを設定してください。
操作設定
- テーブル全体のメニュー
- 行クリック時のイベント
- 行操作メニュー
という設定項目を通じて、アクションテーブルを起点にした操作を充実させられます。
テーブル全体にかかる操作導線の表示(新規追加など)はテーブル全体のメニューで設定してください。
行をクリックしたときの画面移動などは行クリック時のイベントで設定してください。
行の値を使ったアクションの実行、行クリック時に移動する画面以外へと移動したいときの導線などは行操作メニューで設定できます。
ボックス
画面のレイアウトを調整するためのコンポーネントです。
- グリッド
- フレックスボックス
- タブ
の3種類から選択できます。
ボックスを追加した後、そのボックスの中に入れるコンポーネントは画面左側の「レイアウト」から選択できます。
ボックス以外のコンポーネントを選択すると、どのボックスに追加するかを選ぶセレクトボックスが表示されるので、お選びください。
変数
変数は、アクションフォームの初期値、アクションテーブルの行クリックや行操作メニューのアクション実行のパラメーター、画面移動の際のクエリパラメーターなどで、使用できる値です。
変数の使用方法
値の入力欄で {{ 変数 }} という形式で設定すると、設定に対応する操作をした際に変数が展開されます。
使用できる変数
以下が使用できる変数の一覧です。
actions
アクションの実行結果が格納された変数です。
actions['fetch-user-list'].results[0].success のように、IDまたは識別子を指定してアクションの実行結果を参照できます。
urlQueries
クエリパラメーターが格納された変数です。
urlQueries.id のように、パラメーター名を指定してクエリパラメーターの値を参照できます。
row
アクションテーブルの行の値が格納された変数です。
row.id のように、列名を指定して値を取得できます。
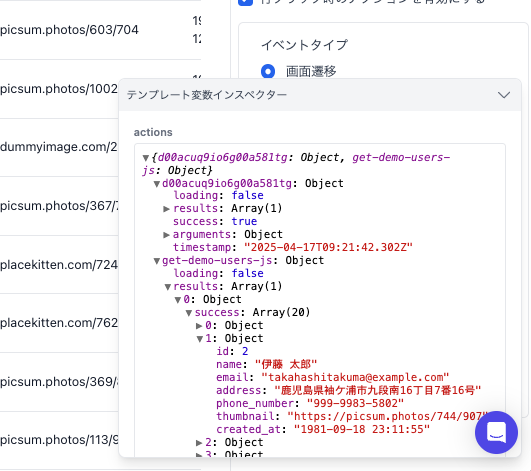
変数の値の確認方法
actions や urlQueries は画面右下のページ内で使用できる変数から確認できます。
アクションを実行した後や画面移動直後に、変数の値がどう保持されているかを確認しながら設定を行なうことができます。