linkToAction
linkToAction関数は、別のアクションの実行画面へ移動できるリンクを表示できる関数です。
基本的な使い方
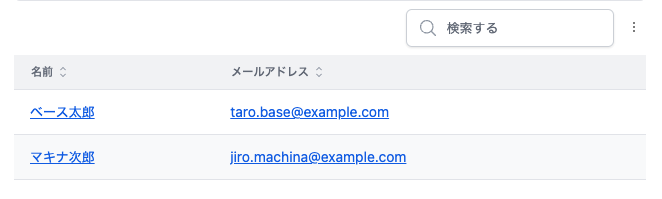
ユーザーの一覧を表示するアクションの実行結果に、ユーザーの詳細を表示するアクションへ移動できるリンクを表示する例を考えます。
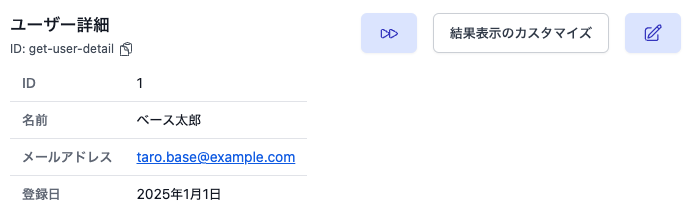
移動先のユーザーの詳細を表示するアクションは、以下のようなユーザーのIDをパラメーターとして受け取るアクションです。

使用例
以下がユーザーの一覧を表示するアクションに設定するスクリプトです。
const users = results[0].success;
return [
{
success: users.map((user) => ({
名前: linkToAction(
user.name,
// ユーザーの詳細を表示するアクションの識別子を設定
"get-user-detail",
// 移動時にアクションを実行するように設定
true,
// ユーザーの詳細を表示するアクションへ渡すパラメータの値を設定
{ userId: user.id },
),
メールアドレス: user.email,
})),
},
];表示結果

表示されたリンクをクリックすると、ユーザーの詳細を表示するアクションのページに移動します。
// 移動時にアクションを実行するように設定
true,使用例のコードの上記の部分で、第3引数のopenAndRunにtrueを設定しているので、ページ移動時にユーザーの詳細を表示するアクションが実行され、以下のように実行結果のみが表示されます。

詳細なインターフェース
function linkToAction(
title: string,
actionId: string,
openAndRun?: boolean,
params?: object,
);引数
title: string
- リンクとして表示するテキストです
actionId: string
- 移動先のアクションIDまたは識別子です
- 例
"get-user-detail""u8a64fnmekufv3j2om"
- アクションのIDまたは識別子は、アクションの実行画面の編集ボタンの下から確認できます

openAndRun?: boolean
- 移動時にアクションを実行するかどうかを指定します
- デフォルト値は
falseです
params?: object
- 移動先のアクションへ渡すパラメータです。キーがパラメータ名、値がパラメータに渡す値のオブジェクトです。
- 例
{ userID: 1 }
- アクションのパラメータの種類ごとに渡せる値の型は以下です(ただし、ファイル型は未対応です)
| 種類 | 型 | 説明 | 例 |
|---|---|---|---|
| テキスト | string | - | { company_name: '株式会社ベースマキナ' } |
| 数値 | number | null | - | { user_id: 123 } |
| 日付 | Date | string | number | null | stringはDate型に変換できる値、numberはUnixTimestamp (秒)を入力してください。 | { created: '2023-01-01', updated: new Date(), deleted: 1609459200 } |
| 真偽値 | boolean | - | { checked: true } |
| JSON値 | string | number | Date | null | JSON値の種類ごとに型が異なります。 テキストなら string | null、数値ならnumber | null、日付ならstring | number | Date | nullを渡せます。日付の場合 stringはDate型に変換できる値、numberはUnixTimestamp (秒)を入力してください。 | { company_name: '株式会社ベースマキナ', user_id: 123, created: '2023-01-01', deleted: null } |
| SQL | string | - | { query: 'SELECT * FROM users;' } |
| システム値 | string | - | { offset: '20' } |
| 配列 | Array | 各要素の種類の型は、各種類の型と同じです。 | { user_ids: [10, 11, 12] } |
| タプル | Array | 各要素の種類の型は、各種類の型と同じです。 | { id_and_name: [123, 'taro'] } |