結果を加工する
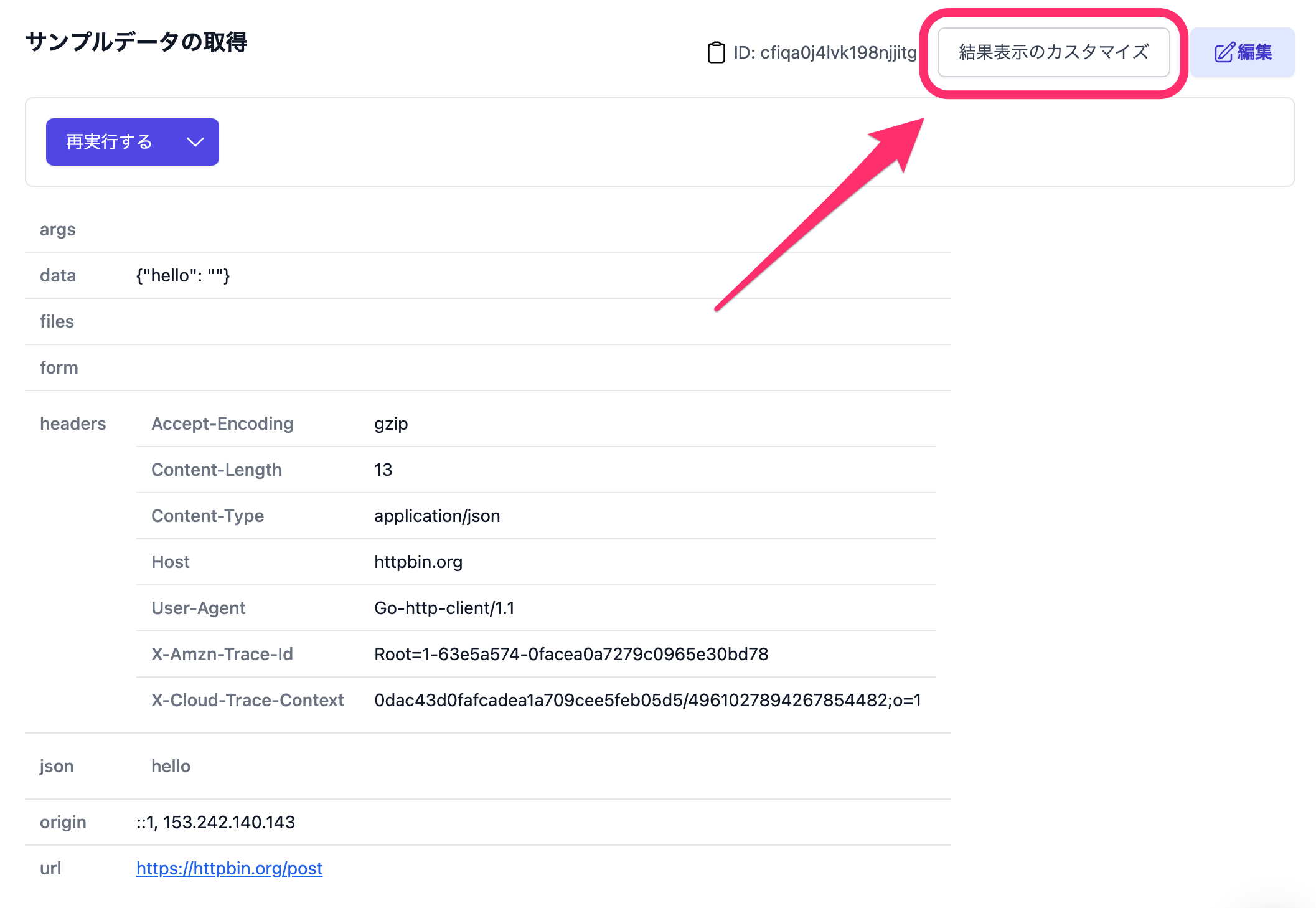
アクションの実行結果は加工して表示できます。アクションを実行後に表示される「結果表示のカスタマイズ」をクリックして開始します。

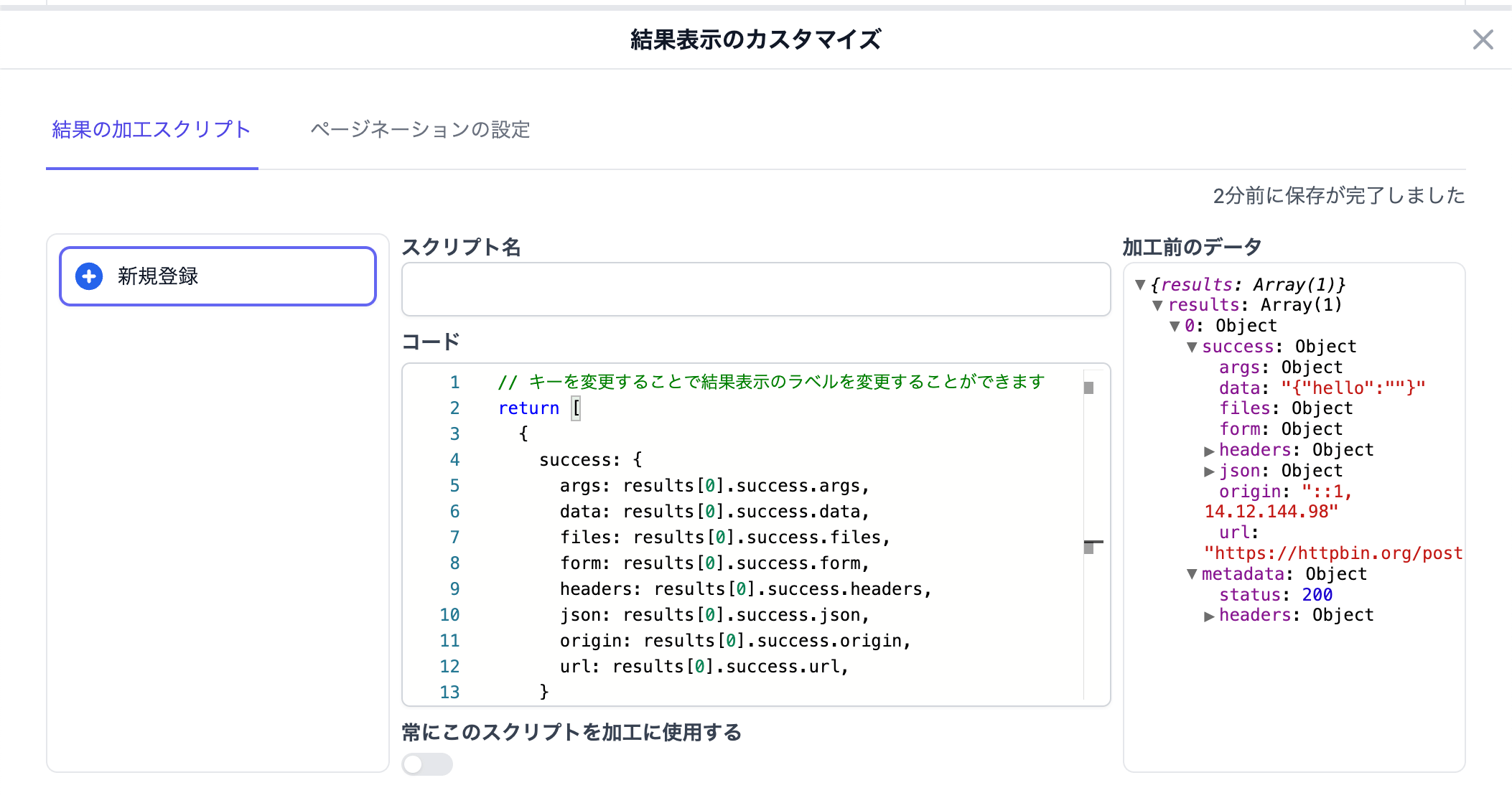
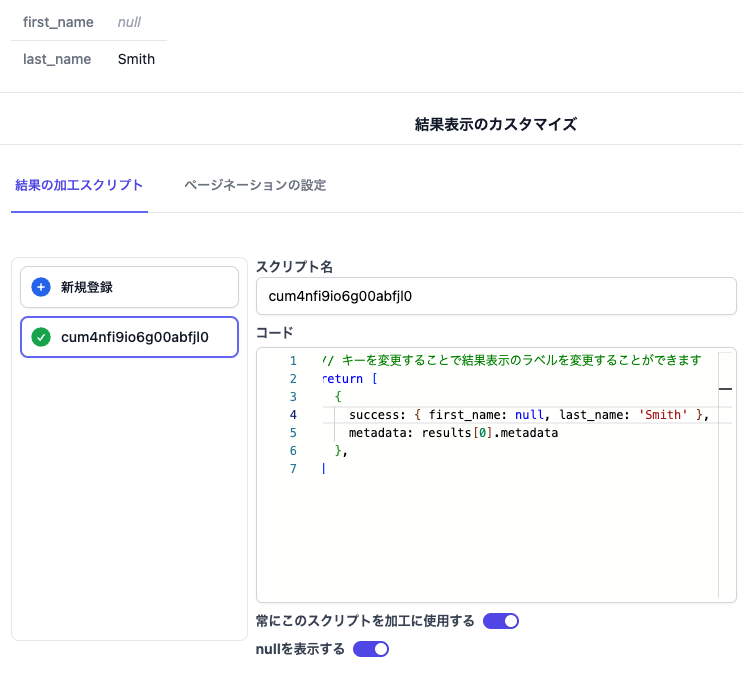
クリックすると画面下に結果の加工スクリプト(JavaScript)を編集するエディタが表示されます。
- 左の欄には今まで保存したスクリプトの一覧が表示されます。名前がついてない場合はデフォルトで割り当てられたIDが名前になります。
- 中央ではスクリプトの名前とそのコードを編集するエディタが表示されます。
- 右の欄では実行して得られた内容をスクリプトのオブジェクト構造として表示します。コードを編集するときに活用いただけます。

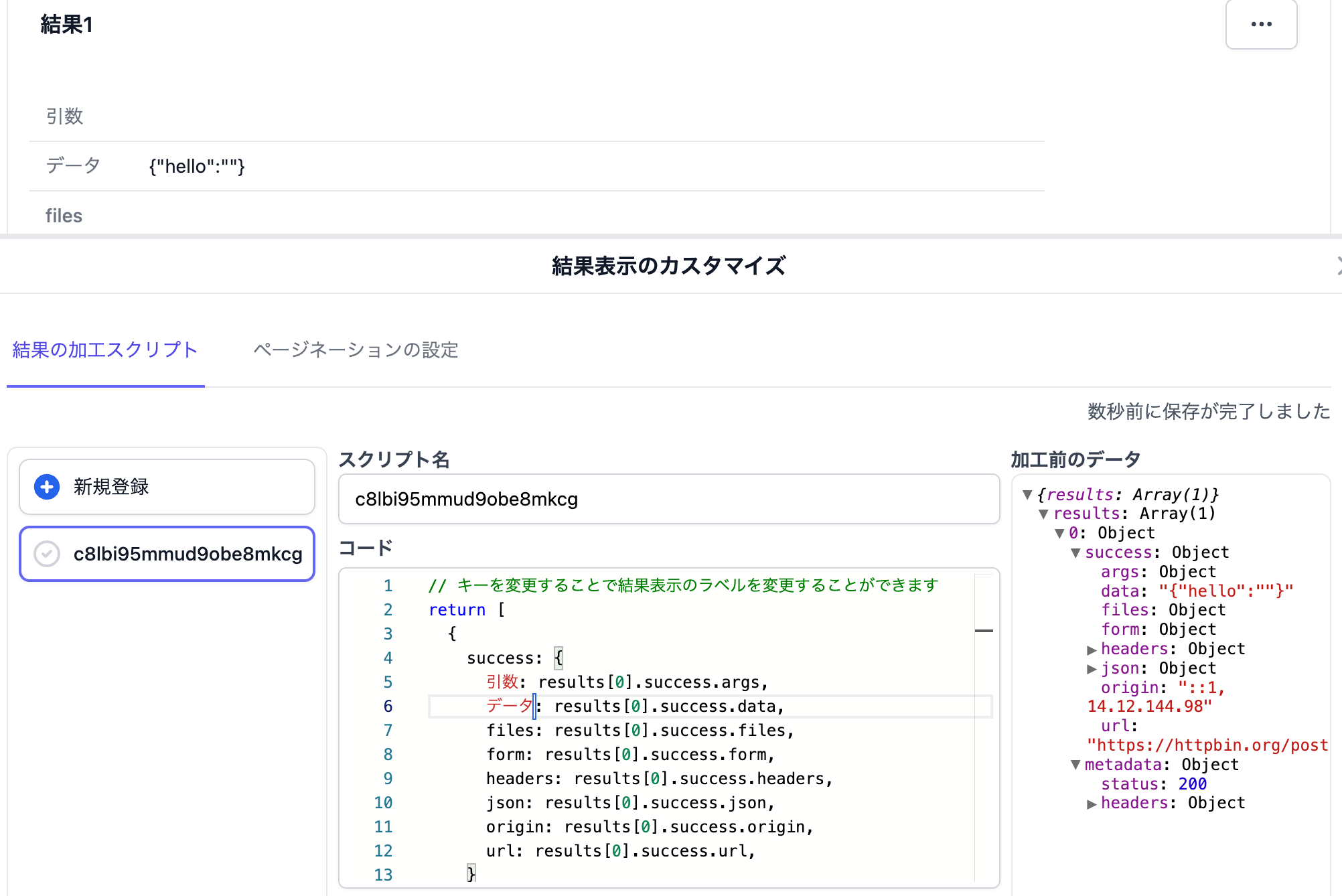
スクリプトは各項目を編集して少し待機すると自動で保存され、実行済みの結果に反映されます。次の画像では表示されているラベルを日本語へ変換するスクリプトを記述し反映しています。

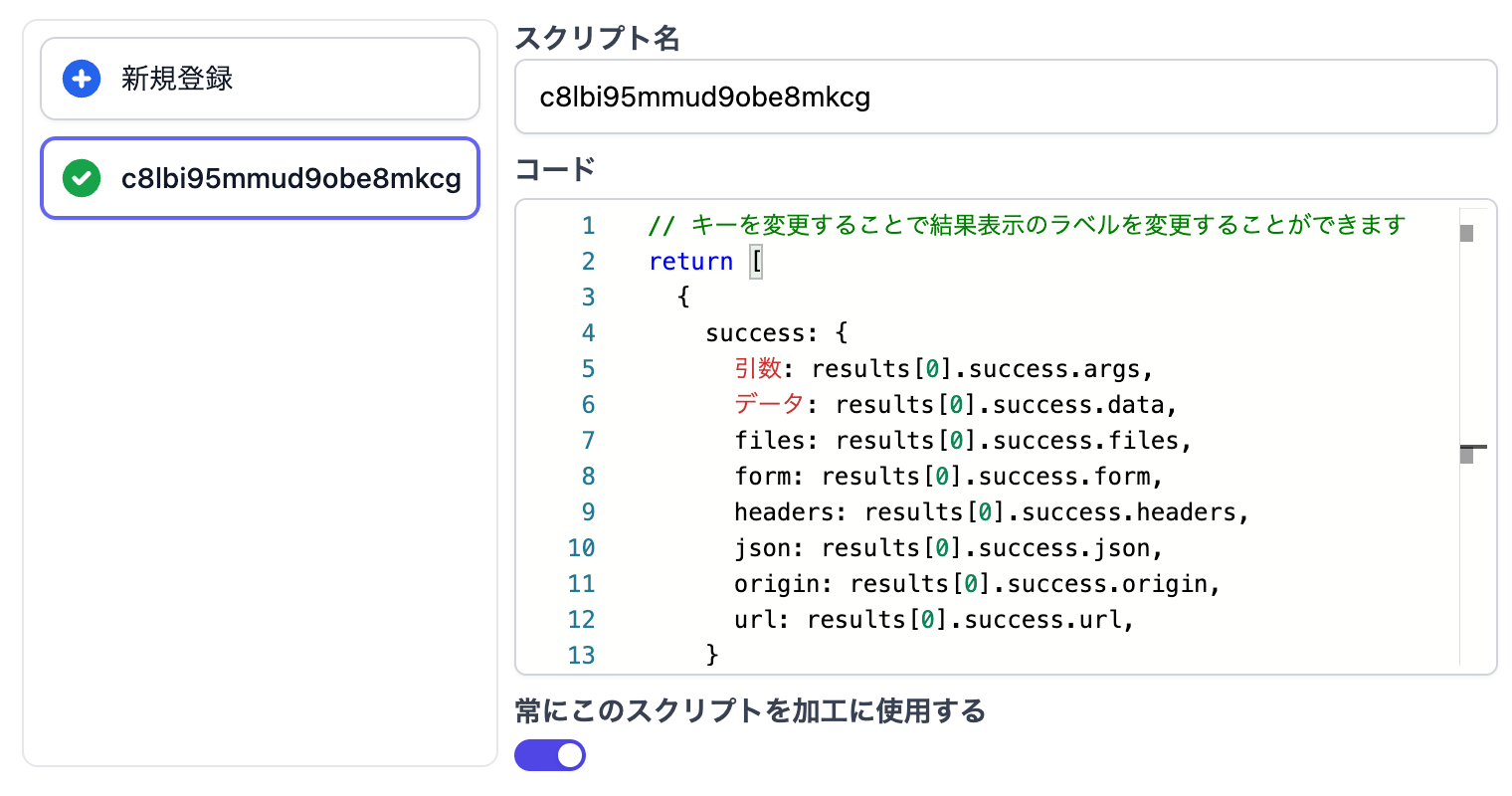
次回から同じアクションを実行し、結果の表示に同じスクリプトを適用する場合は「常にこのスクリプトを加工に使用する」を有効にします。有効になった証として左の欄に緑色でチェックが入ります。

実行結果内にあるnullを表示したい場合は、「nullを表示する」を有効にします。新規作成したスクリプトではデフォルトで有効になっています。
また、「結果表示のカスタマイズ」を開いていない場合は常に有効になっています。

「結果表示のカスタマイズ」の画面は右上のバツボタンをクリックするかEscキーを入力することで閉じることができます。