JavaScriptアクション
※(旧)JavaScriptアクションは廃止予定です。今後はこちらのJavaScriptアクションをご利用ください。
JavaScriptアクションは、任意のJavaScriptをサーバー上で実行するアクションです。
コード内で別のアクションの実行も可能で、以下のようなワークフローを作成できます。
- ファイルをストレージにアップロードするアクションを実行後、その結果のファイルパスをデータベースに保存するアクションを実行する
- ユーザーのデータを作成するアクションを実行後、その結果を元にslackへ通知するアクションを実行する
設定方法
- 右上のメニューから「アクション」を選択してアクション一覧画面に移動します。
- 「アクションの追加」を選択してアクションの作成画面に移動します。
- 「基本情報の設定」を入力後「次へ」を選択して、「処理の設定」画面に移動します。
- 「データソース」から「JavaScript」を選択します。
JavaScriptアクションではパラメーターなどの他のアクションと共通の項目に加えて、「コード」を設定します。
コードでは、アクションの処理をJavaScriptの関数または非同期関数として記述します。
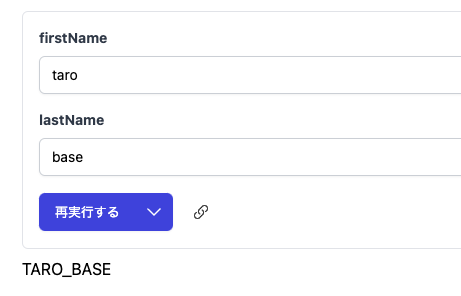
以下は、パラメーターで受け取ったfirstNameとlastNameを大文字のフルネームに変換する例です。
/** @type { import("@basemachina/action").Handler } */
export default (
// 第1引数からパラメーターの値を参照する
{ firstName, lastName },
) => {
// firstNameとlastNameを結合
const fullName = `${firstName}_${lastName}`;
// 大文字に変換
const upperCaseFullName = fullName.toUpperCase();
// 結果を返す
return upperCaseFullName;
};
他のアクションと同様に、変数・シークレットなどの事前定義パラメーターも使用できます。
/** @type { import("@basemachina/action").Handler } */
export default (
{ customerId },
// 第2引数から事前定義パラメーターの値を参照する
// vars.XXX, currentUser.email, environment.idのように参照できます
{ vars, secrets, currentUser, environment },
) => {
const customerPageUrl = `https://example.com/environments/${vars.ENVIRONMENT_ID}/${customerId}`;
return customerPageUrl;
};パラメーターの型
| 入力値の種類 | 型 | 説明 | 例 |
|---|---|---|---|
| テキスト | string | - | { company_name: '株式会社ベースマキナ' } |
| 数値 | number | null | - | { user_id: 123 } |
| 数値 (必須) | number | - | { user_id: 123 } |
| 日付(unixtimeとして利用する) | number | null | 「時刻を含める」が無効な場合、選択された日付の00:00:00のunixtimeが渡ってきます。 | { deleted: 1672531200 } |
| 日付(日付の形式) | string | 選択した日付の形式の文字列で渡ってきます。 例では'YYYY-MM-DD'の形式を使っています。 | { deleted: '2023-01-01' } |
| ファイル | File | null | 現在FileはWeb APIの一部のプロパティにのみ対応しております。未対応のプロパティやメソッドは今後随時対応する予定です。 | { upload_text: new File(['test'], 'test.txt', { type: 'text/plain' }) } |
| ファイル (必須) | File | - | { upload_text: new File(['test'], 'test.txt', { type: 'text/plain' }) } |
| 真偽値(文字列フォーマット) | string | 「真の場合の値」または「偽の場合の値」が渡ってきます。 | { checked: '有効' } |
| 真偽値(フォーマットなし) | boolean | 真偽値がそのまま渡ってきます。 | { checked: true } |
| システム値 | string | - | { offset: '20' } |
| 配列(フォーマットなし) | Array | 各要素の種類の型は、各入力値の種類の型と同じです。 | { user_ids: [10, 11, 12] } |
| 配列(JSON) | string | 詳しくは配列パラメーター#JSONをご参照ください。 | { user_names: '["taro","jiro","saburo"]' } |
| 配列(区切り文字) | string | 詳しくは配列パラメーター#区切り文字をご参照ください。 | { user_names: '"taro","jiro","saburo"' } |
| タプル(フォーマットなし) | Array | 各要素の型が入ったタプル型として渡ってきます。 | { values: ['taro', 25, '2023-01-01'] } |
| タプル(JSON) | string | 詳しくはタプルパラメーター#JSONをご参照ください。 | { values: '["taro",25,"2023-01-01"]' } |
| タプル(区切り文字) | string | 詳しくはタプルパラメーター#区切り文字をご参照ください。 | { values: '"taro","jiro","saburo"' } |
| JSON値 | - | JavaScriptアクションでは使用できません | - |
| SQL | - | JavaScriptアクションでは使用できません | - |
JavaScriptアクションで別のアクションを実行する
JavaScriptアクションでは、コード内で別のアクションの実行もできます。
別のアクションの実行にはexecuteAction関数を使用します。
executeAction関数経由でのアクションの実行でも、ログイン中のユーザーが実行権限を持っているか検証されるため安心してご利用いただけます。
以下は、商品の画像ファイルを保存するアクションの例です。
最初にストレージへ画像ファイルをアップロードするアクションを実行し、その後保存したファイルのパスをDBへ保存するアクションを実行しています。
// executeAction関数をインポート
import { executeAction } from "@basemachina/action";
/** @type { import("@basemachina/action").Handler } */
export default async ({ id, image }) => {
// ①ストレージに画像ファイルをアップロード
const uploadResults = await executeAction("upload-product-image", {
id: id,
image: image,
});
// ②保存した画像ファイルのストレージのパスをDBに保存
const insertResults = await executeAction("insert-product-image", {
id: id,
// ①のアクションの結果の画像ファイルのパスを使用する
path: uploadResults[0].success.objectKey,
});
return insertResults[0].success;
};詳細はexecuteActionをご参照ください。
JavaScriptアクションからしか実行できないアクションを作成する
JavaScriptアクションから実行するアクションを、アクション実行画面などから直接実行できないようにする実行権限の設定も可能です。
設定方法
- 右上のメニューから「アクション」を選択してアクション一覧画面に移動します。
- 実行権限を制限するアクションを選択して、アクション実行画面に移動します。
- 「編集」を選択してアクションの編集画面に移動します。
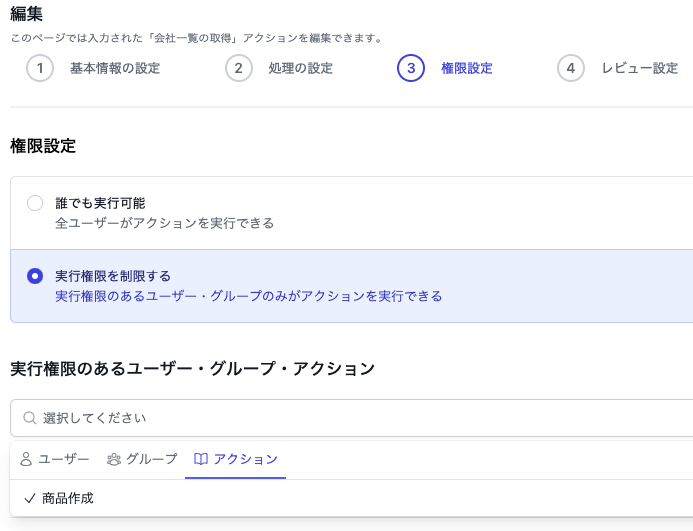
- 「権限設定」ステップを選択して、アクションの権限設定画面に移動します。
- 「権限設定」で「実行権限を制限する」を選択します。
- 「実行権限のあるユーザー・グループ・アクション」で、このアクションを実行できるJavaScriptアクションを選択します。
- 保存します。

ログインユーザーが実行権限を持たないアクションはアクション一覧画面に表示されないため、実行権限をJavaScriptアクションのみに設定したアクションは、全ユーザーのアクション一覧画面に表示されません。
再度設定を変更する場合は「非表示のアクションを表示する」を有効にすると、アクション一覧画面に表示され実行画面や編集画面へ移動できるようになります。