Firestore (Datastore)
Firestore (Datastore) のデータソースに接続する
Firestoreとの連携では、FirestoreまたはFirestoreのDatastoreモードの操作を行なえます。
1. 右上のメニューから「データソース」を選択する
2. 「データソースの追加」をクリックする
3. データソースの種類の中から「Firestore」を選択する

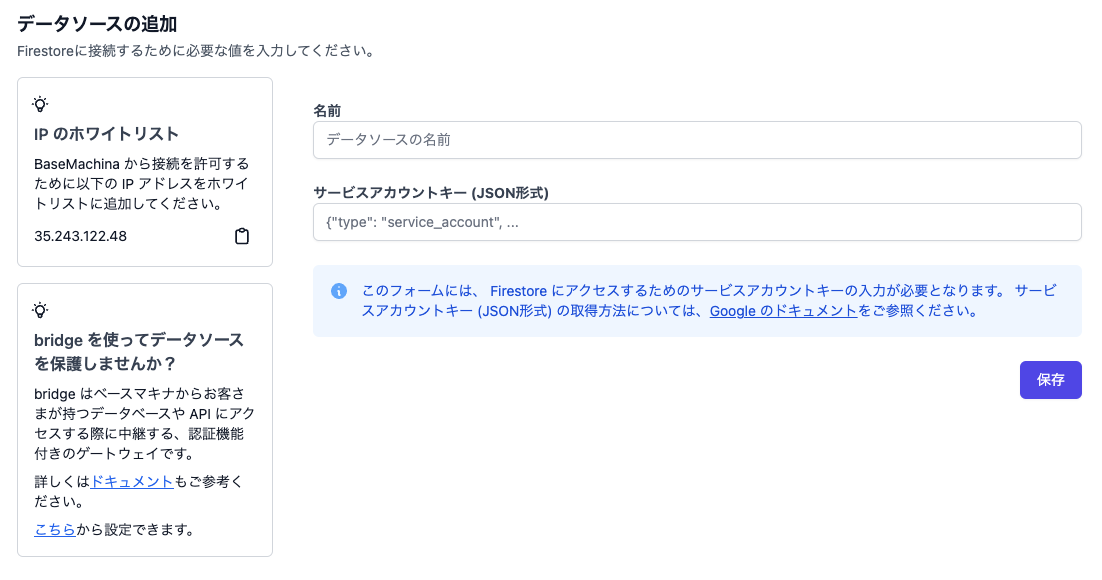
4. データソースへの接続に必要な情報を入力して保存する

サービスアカウントキーの保存
上記の 4 のステップでは、データベースの操作のために必要なサービスアカウントキーを保存します。
Google Cloudコンソール上で発行し、JSON形式でダウンロードしたファイルの内容をフォームに貼り付けて保存してください。
サービスアカウントキー発行の詳しい方法については、Googleのドキュメント (opens in a new tab)を参照ください。
必要なロールの割り当て
サービスアカウントには、下記FirestoreのIAMロール (opens in a new tab)のいずれかの割り当てが必要となります。
Firestoreに関連するIAMロールは、Google Cloudコンソール上では Cloud Datastore となっている点にご注意ください。
- 読み書き両方:
Cloud Datastore ユーザー - 読み込みのみ:
Cloud Datastore 閲覧者
もし割り当てが行なわれていない場合は、Google Cloudコンソールの、 IAMと管理 のIAMの設定 (opens in a new tab)にて行なってください。
Firestore (Datastore) をアクションで利用する
Firestoreアクションは、実行内容をJavaScriptのコードとして記述します。 実行は、ベースマキナのアプリケーション本体から隔離された環境下のNode.jsインスタンス上で行なわれます。
コード内では、Firebase Admin SDK (opens in a new tab) および、Cloud Datastore Node.js Client (opens in a new tab)の、初期化済みのクライアントを変数として利用できます。
これらのSDKを通じて取得した、配列またはObjectを return 文で返すことで、アクションの実行結果を返すことができます。
Firestoreアクションは、AsyncFunctionとして実行されるため、コードのトップレベルで await を使用できます。
Firestoreの操作を記述する
Firestoreの操作では、db 変数と firestore 変数を使用します。
それぞれの変数の型の詳細は下記のGoogle CloudおよびFirebaseのドキュメントでご確認いただけます。
操作の具体的な例については、Firebaseのドキュメント (opens in a new tab)の各項目の Node.js タブをご参照ください。
いくつか例を示します。
ユーザーの一覧を取得する
const collection = await db.collection("users").get();
const users = collection.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
};
});
return users;ユーザーを追加し、結果を取得する
const res = await db.collection("users").add({
name: {{ name }},
email: {{ email }},
createdAt: firestore.Timestamp.now(),
});
const user = await db.collection("users").doc(res.id).get();
return {
id: res.id,
...user.data(),
};Datastoreの操作を記述する
Datastoreの操作では、datastore 変数を使用します。
変数の型の詳細は下記のGoogle Cloudのドキュメントでご確認いただけます。
datastore: Datastore class (opens in a new tab), (親class) DatastoreRequest class (opens in a new tab)
操作の具体的な例については、下記リポジトリのサンプルコードをご参照ください。 https://github.com/googleapis/nodejs-datastore/tree/main/samples (opens in a new tab)
いくつか例を示します。
ユーザーの一覧を取得する
const query = datastore.createQuery("User");
const [users] = await datastore.runQuery(query);
return users;ユーザーを追加し、追加した情報を返す
const userKey = datastore.key('User');
const user = {
key: userKey,
data: [
{
name: 'name',
value: {{ name }},
},
{
name: 'email',
value: {{ email }},
},
{
name: 'createdAt',
value: new Date(),
}
]
}
await datastore.save(user);
return user;