チェックボックスを使ったアクションへの移動
アクションの実行結果をチェックボックスで選択できるフォームを表示して、別のアクションに選択結果を渡すことができます。
チェックボックスの利用に使う関数
チェックボックスを結果加工のカスタマイズで利用する際には、以下の3つの関数を使用します。
/**
* checkboxInput は指定された名前と値、デフォルトのチェック状態をもとに、チェックボックスを作成します。
*/
function checkboxInput(
name: string,
value: string | number,
checked: boolean,
): Checkbox;/**
* submitToActionForm は指定されたフォームの値を使って、アクションに遷移するためのフォームタグを作成します。
* @param formId フォームの ID です。
* @param actionId 遷移先のアクションのID、または識別子です。
* @param params 必須ではありません。指定すると URL パラメータになります。
* @param data フォームで括りたい、後続のコンポーネントの表示に必要なデータを指定します。
*/
function submitToActionForm(
formId: string,
actionId: string,
params?: Record<string, string>,
data: any,
): SubmitToActionForm;/**
* submitToAction は指定されたフォームID(アクションへの遷移用)の送信ボタンを作成する。
*/
function submitToActionButton(
formId: string,
label: string,
): SubmitToActionButton;チェックボックスの表示に必要な関数が checkboxInputです。
別のアクションに移動したり、選択肢を渡すために必要な関数が SubmitToActionForm, submitToActionButtonです。
チェックボックスを表示する
実際にチェックボックスを使ってアクションへの移動を作っていきます。
ID付きのオブジェクトの配列にチェックボックスをつけて、複数のIDを選択して別のアクションに渡しながら移動するような例を取り上げます。
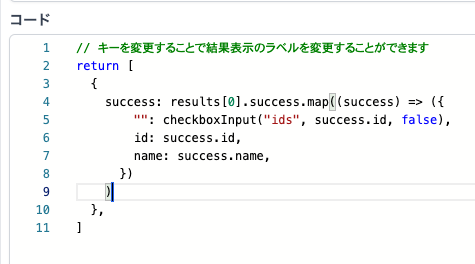
まず、チェックボックスはcheckboxInputを使って表示できます。
オブジェクトのIDを複数選択して、idsというパラメーター名で別のアクションに渡すような想定をして、以下のような関数を呼び出します。

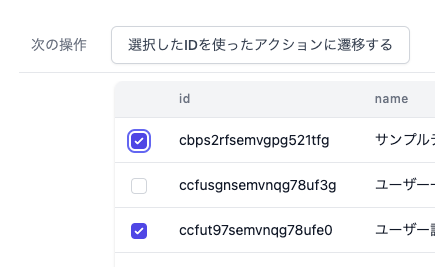
関数が呼び出されるとUI上にはチェックボックスが表示されます。この時点では表示されるだけで選択候補を使って他の画面に移動できません。

チェックした候補を使って別のアクションに移動する
次に、別のアクションへの移動を設定します。
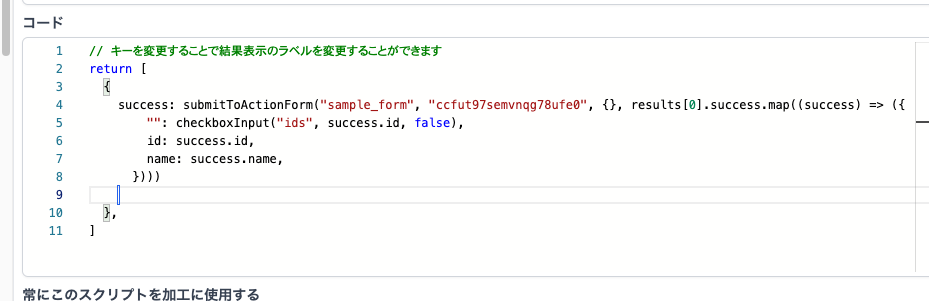
チェックボックスの値が別のアクションへの移動に使われるものだと宣言するためにsubmitToActionFormを呼び出します。

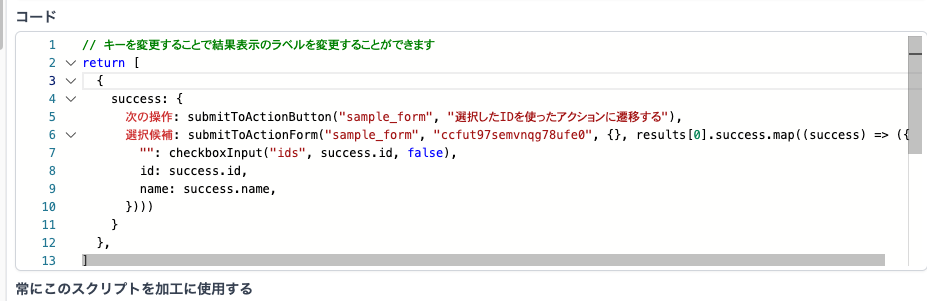
次に、このフォームの入力値を使ってアクションへの移動イベントを発火されるために、submitToActionButtonを呼び出します。
呼び出す際に、どのフォームの値を移動に使うのか識別するためsample_formというフォームのIDをsubmitToActionFormとsubmitToActionButtonで設定しています。

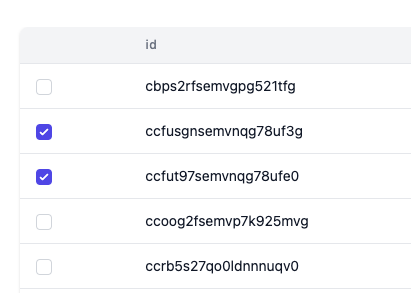
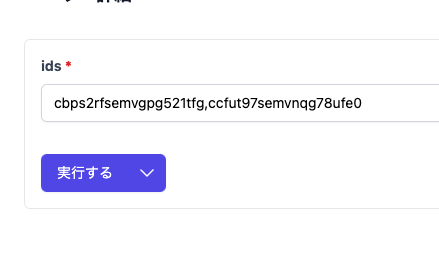
設定すると以下のような画面が表示されます。

チェックボックスをクリックして選択候補を選び、ボタンを押すと別のアクションでidsというパラメーター名で値が受け渡されていることがわかります。
この時、複数の選択肢の値はカンマつなぎの文字列として移動先のアクションに渡されます。

このようにして事前に複数の選択肢をチェックボックスで選び、値を別のアクションへ渡せるようになりました。