Chart
Chart コンポーネントは、チャートを表示するためのコンポーネントです。現状では折れ線グラフのみをサポートしており、複数のデータセットを表示できます。
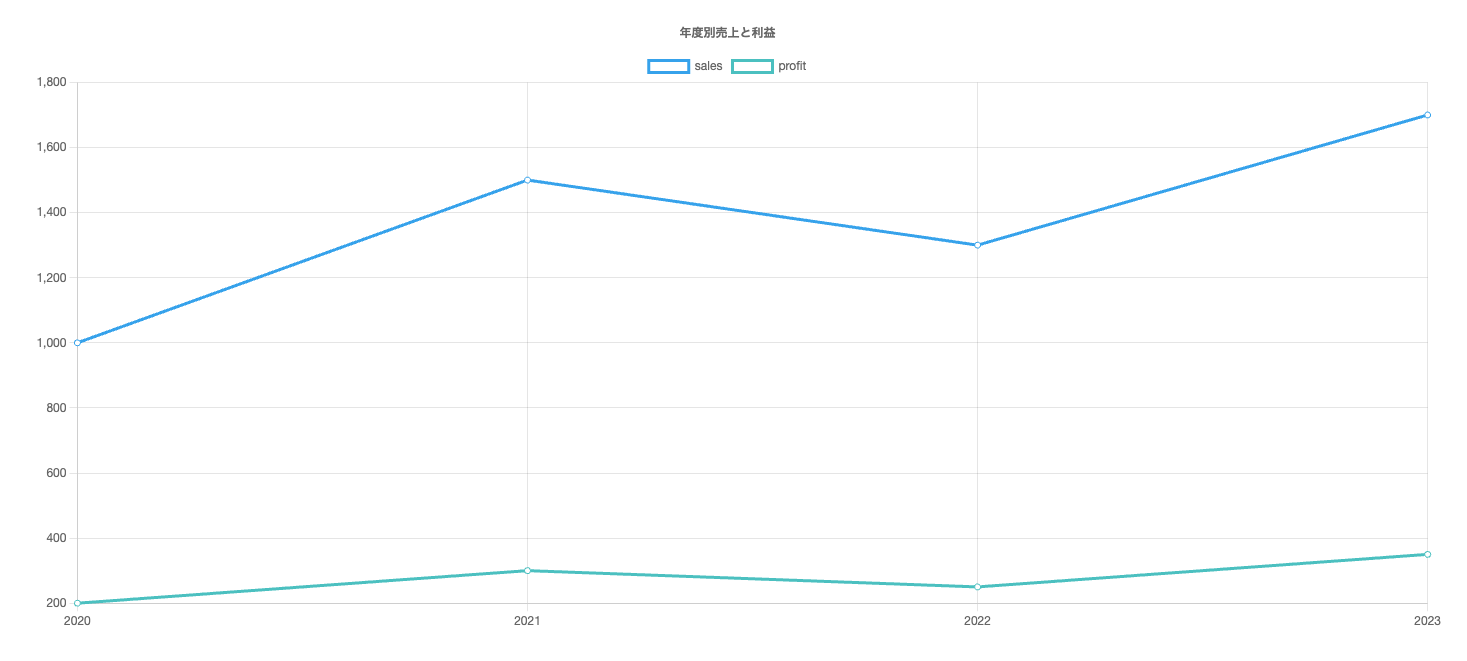
基本的な使い方
<Chart
title="年度別売上と利益"
xAxis="year"
dataSetColors={{
sales: "blue",
profit: "green",
}}
dataSet={[
{ year: "2020", sales: 1000, profit: 200 },
{ year: "2021", sales: 1500, profit: 300 },
{ year: "2022", sales: 1300, profit: 250 },
{ year: "2023", sales: 1700, profit: 350 },
]}
/>
詳細なインターフェース
| 名前 | 説明 | 必須・任意 | デフォルト値 |
|---|---|---|---|
| title | チャートのタイトルを指定します。 | 任意 | なし |
| type | チャートの種類を指定します。現在は'line'のみをサポートしています。 | 任意 | 'line' |
| xAxis | データセット内でX軸に対応するキーを指定します。 | 必須 | なし |
| xAxisTitle | X軸のタイトルを指定します。 | 任意 | なし |
| yAxisTitle | Y軸のタイトルを指定します。 | 任意 | なし |
| dataSetColors | データセットのカラーを指定します。キーはデータセット内のキー、値は'ChartColor'型で指定します。 'red', 'blue', 'green', 'yellow'から選択できます。 | 任意 | なし |
| dataSet | データセットを指定します。 | 必須 | なし |